今日は職業人講話でした
F山
どうもです。F山です。
少し複雑な見出しを作ったときに、アンカー付きオブジェクトとして本文に流し込むのもアリなのですが、F山的には可能な限り段落スタイルを適用すれば形になるようにしたいんですよね。
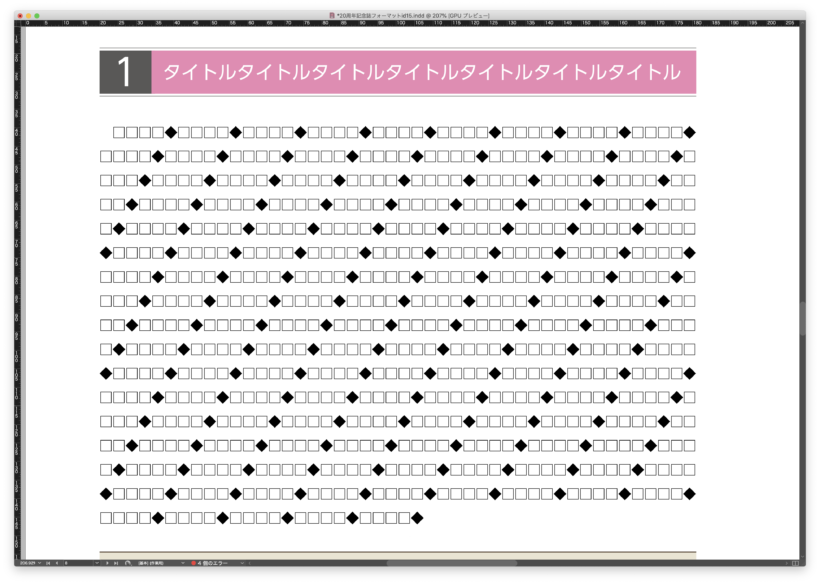
たとえば、以下の画像のような見出しです。

見出しの上下に罫線が入っていて、文字には2色の色帯がかかっています。
ちょっと複雑そうな感じがしますが、実はこれ、段落スタイルだけで作れちゃうんですよ。
使う機能は、「段落境界線」と「段落囲み罫」です。
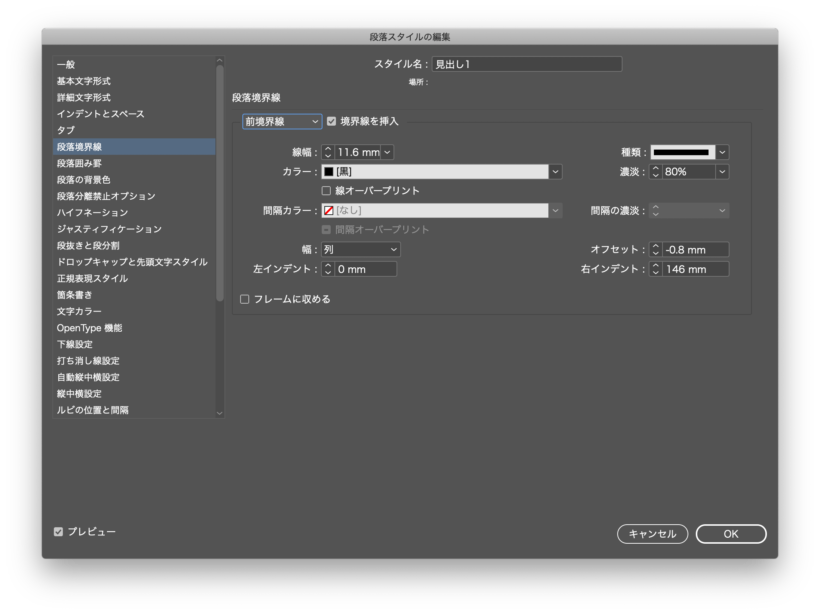
まずは「段落境界線」を設定していきます。
段落境界線は、文字にかかっている色帯に使いました。
見出しの頭にある数字の黒い色帯を、「前境界線」で設定していきます。
右(または左)インデントを設定することで、色帯の長さを調整することができます。

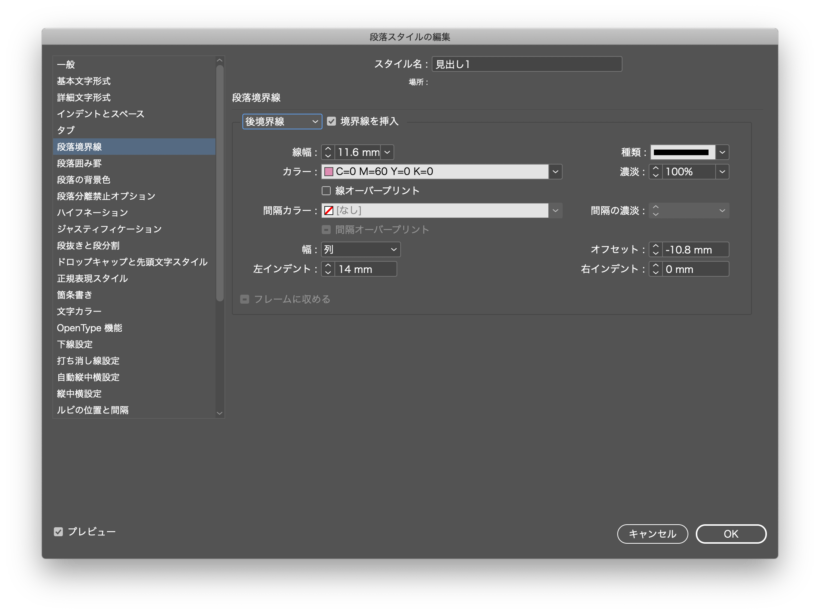
続いて数字の後の文字にかかっているピンクの色帯を、「後境界線」で設定していきます。

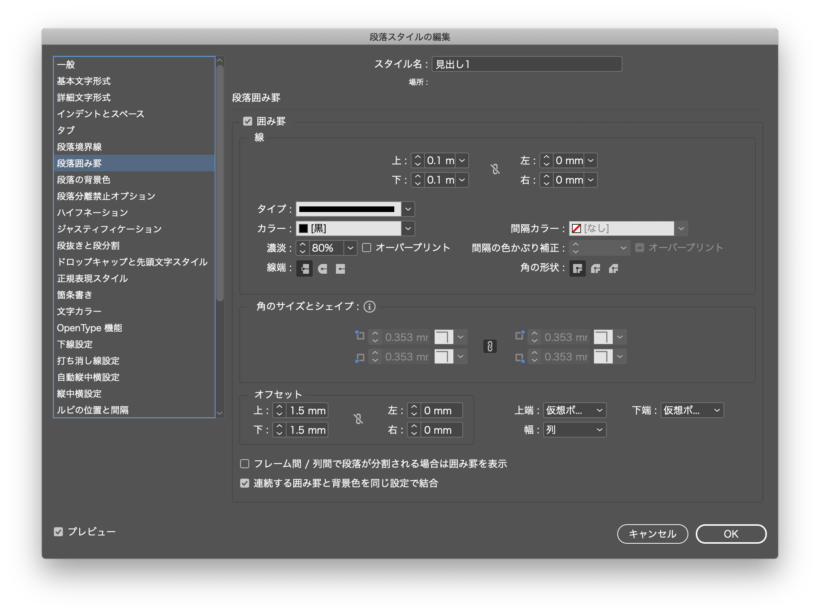
そして色帯の上下にある罫線は、「段落囲み罫」を使ってみました。
「段落囲み罫」という名称ですが、囲み罫の上下左右それぞれに設定できます。

これでサンプルのような見出しが設定できました。
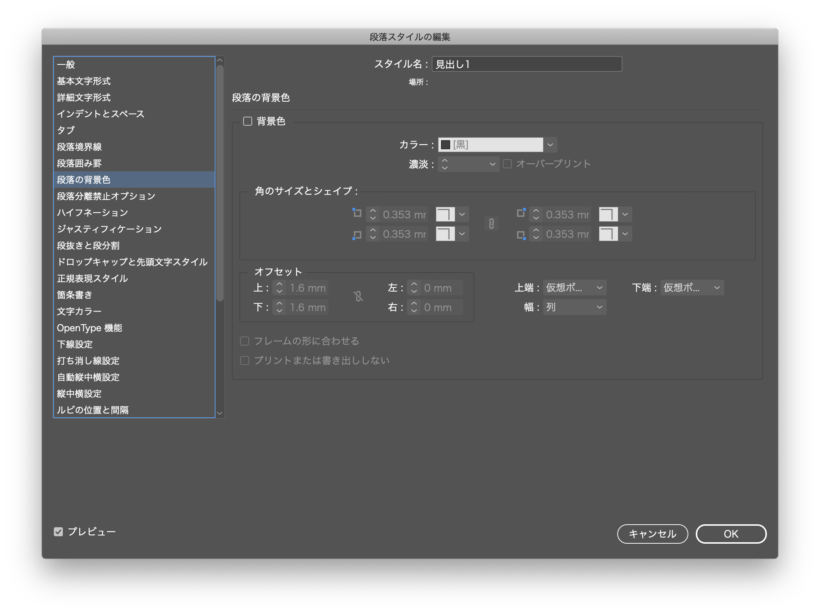
ちなみに今回は使いませんでしたが、「段落の背景色」も組み合わせると、もっと複雑な書式が作れるかもしれません。

それでは
あでぃおーす。