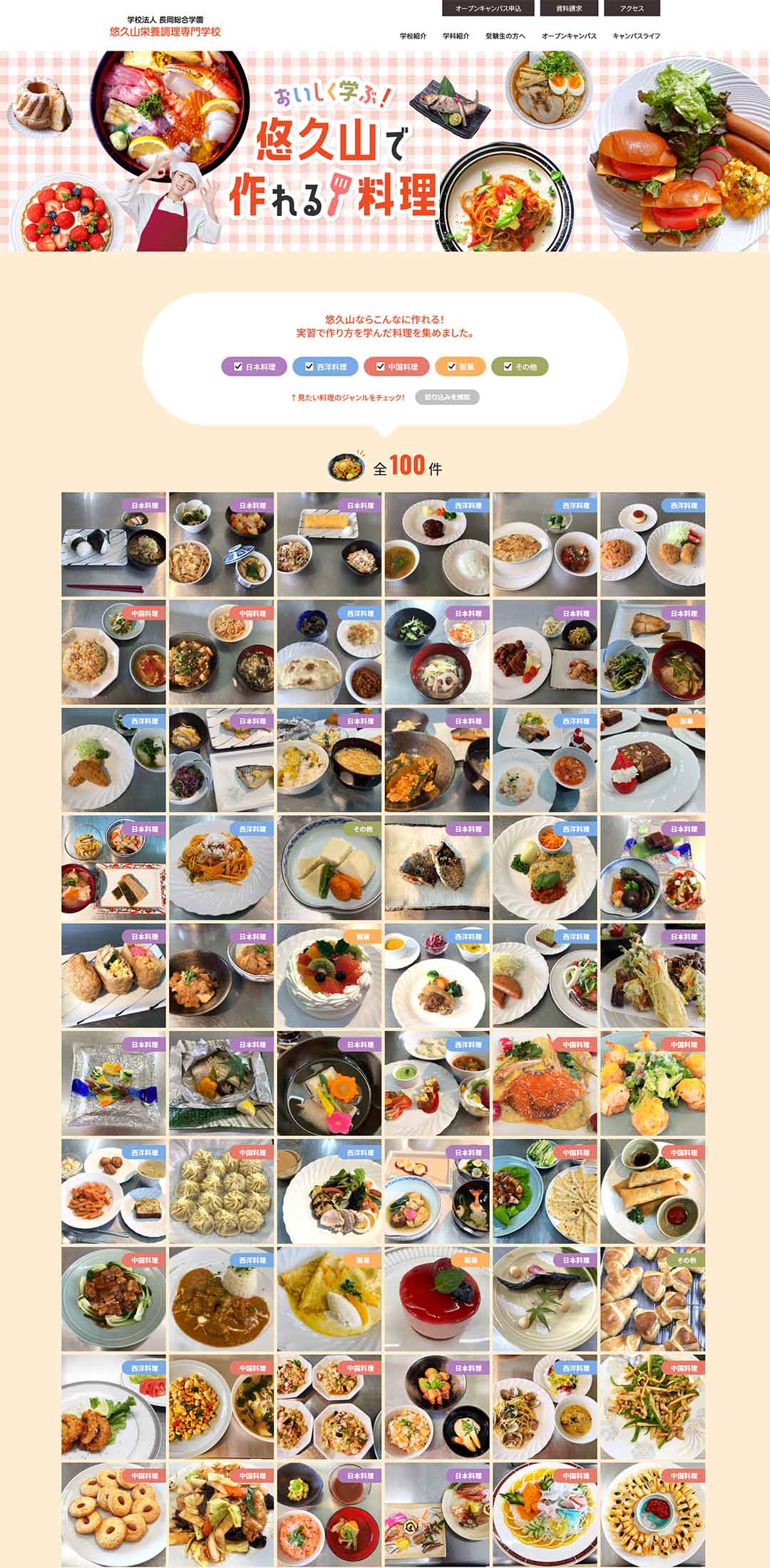
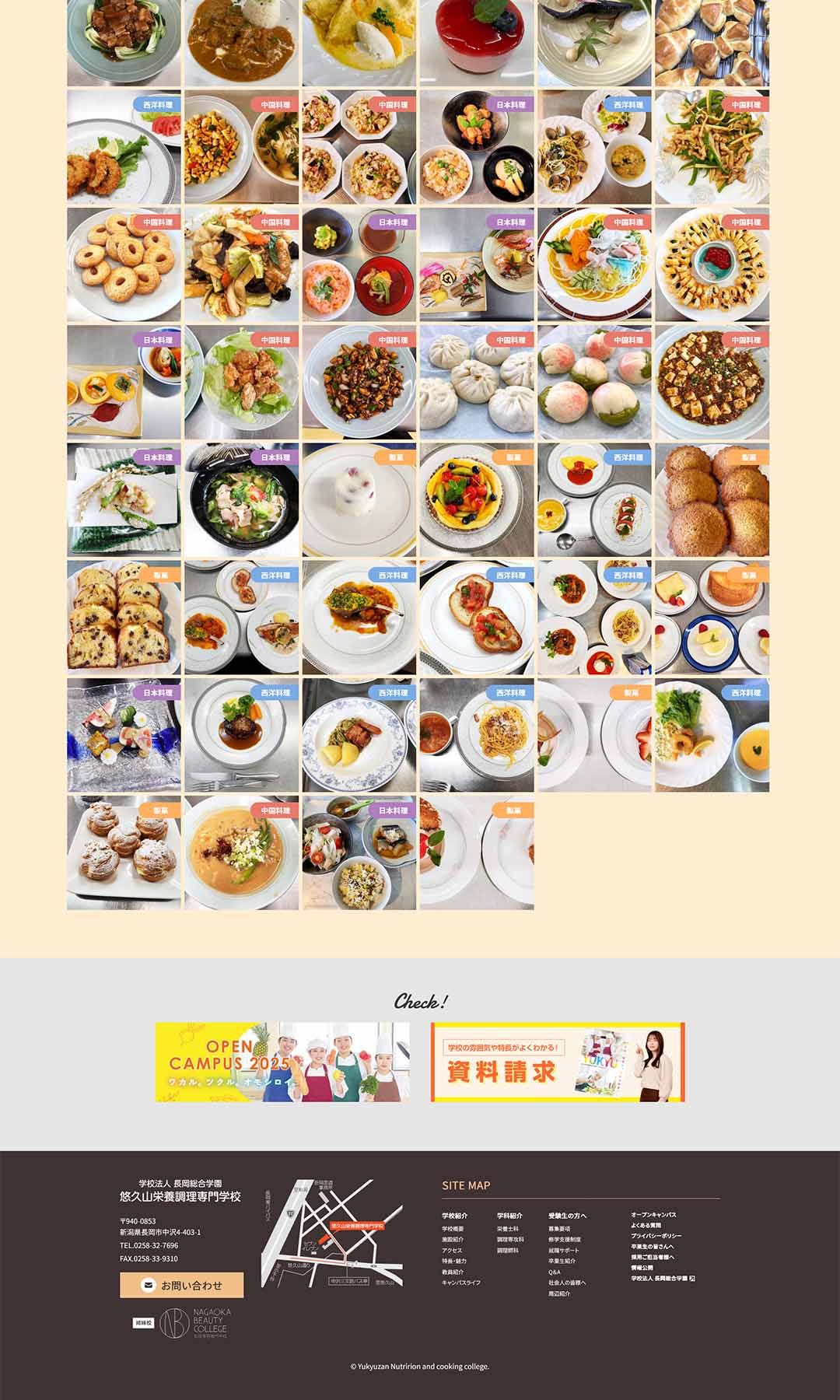
授業で作った料理の数々を、一覧とポップアップ表示で閲覧出来るページを作成しました。
料理のジャンルごとに写真を絞り込んで表示出来ます。
WordPressの更新機能によって、料理を自由自在に追加・削除することが可能です。
WEB
コーポレートサイトやイベント・ 商品のⅬPなど、 WEBサイト制作ならウィザップへ。 ニーズに合わせて柔軟に対応し、 企画設計・デザイン・構築すべてを フルオーダーメイドで制作できます。


授業で作った料理の数々を、一覧とポップアップ表示で閲覧出来るページを作成しました。
料理のジャンルごとに写真を絞り込んで表示出来ます。
WordPressの更新機能によって、料理を自由自在に追加・削除することが可能です。


| 仕様 | WordPress(料理の名前、写真、ジャンルを追加・削除する機能) |
|---|---|
| 制作期間 | 90日 |
| その他 | 写真:支給/デザイン:作成 |
| URL | https://yukyuzan-eiyo.jp/special/cooking/ |

会社サイトは1Pからでも作れます。
必要な情報を絞り、情報が分かりやすいよう工夫。開閉コンテンツも取り入れました。


| 仕様 | LP |
|---|---|
| 制作期間 | 1ヶ月 |
| その他 | 文章:支給/写真:支給/デザイン:作成 |
| URL | https://nekkan-auto.com/ |

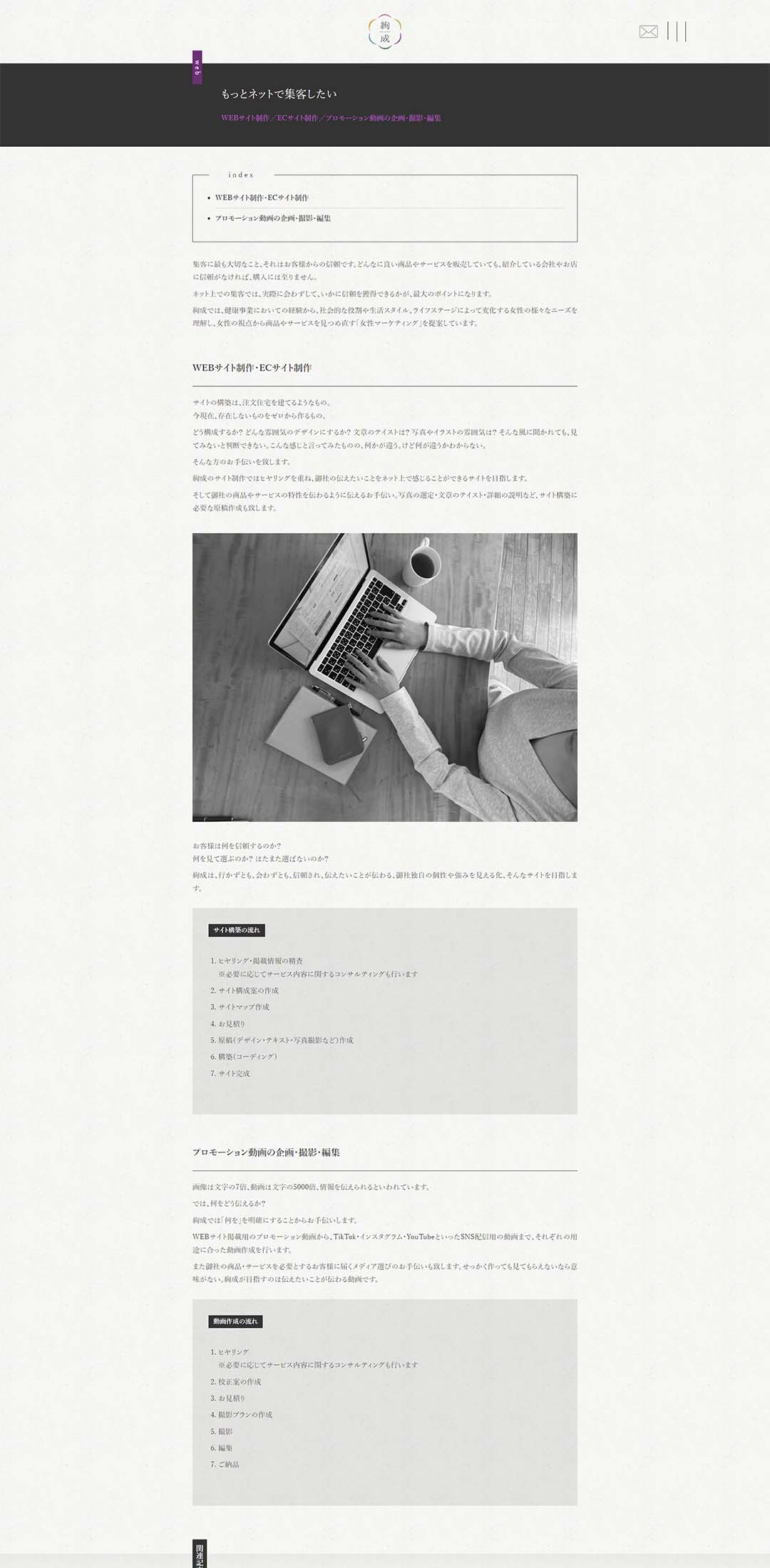
お客様とオンラインミーティングを重ねながら、デザインや運用方法を検討していきました。
モノクロ調のデザインにワインポイントカラーを入れた、和風テイストのサイトです。


| 仕様 | WordPress(お知らせ更新機能、各ページの更新機能、メールフォーム) |
|---|---|
| 制作期間 | 2ヶ月 |
| その他 | 文章:支給/写真:支給/デザイン:作成 |
| URL | https://ayanari.com/ |

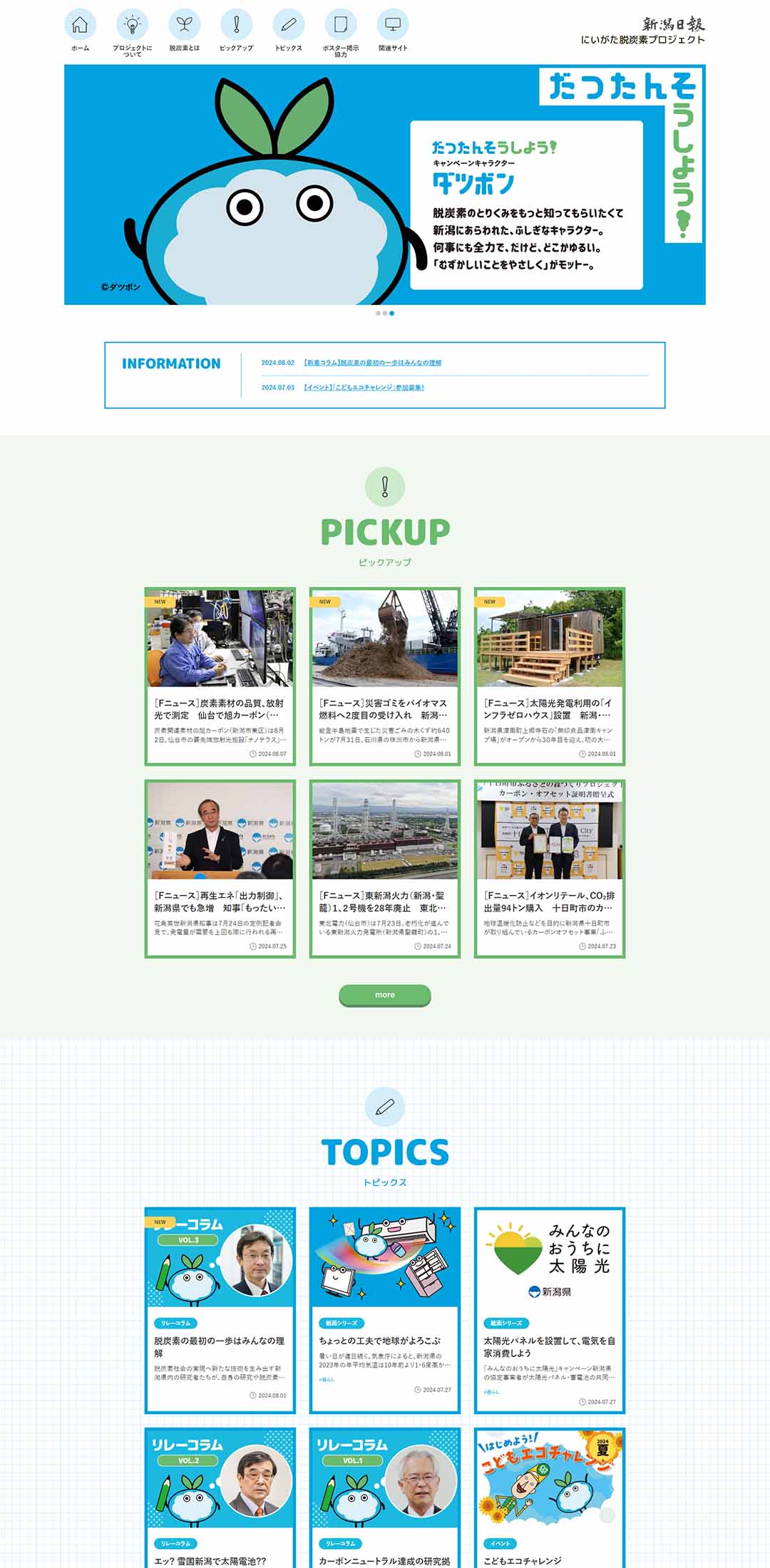
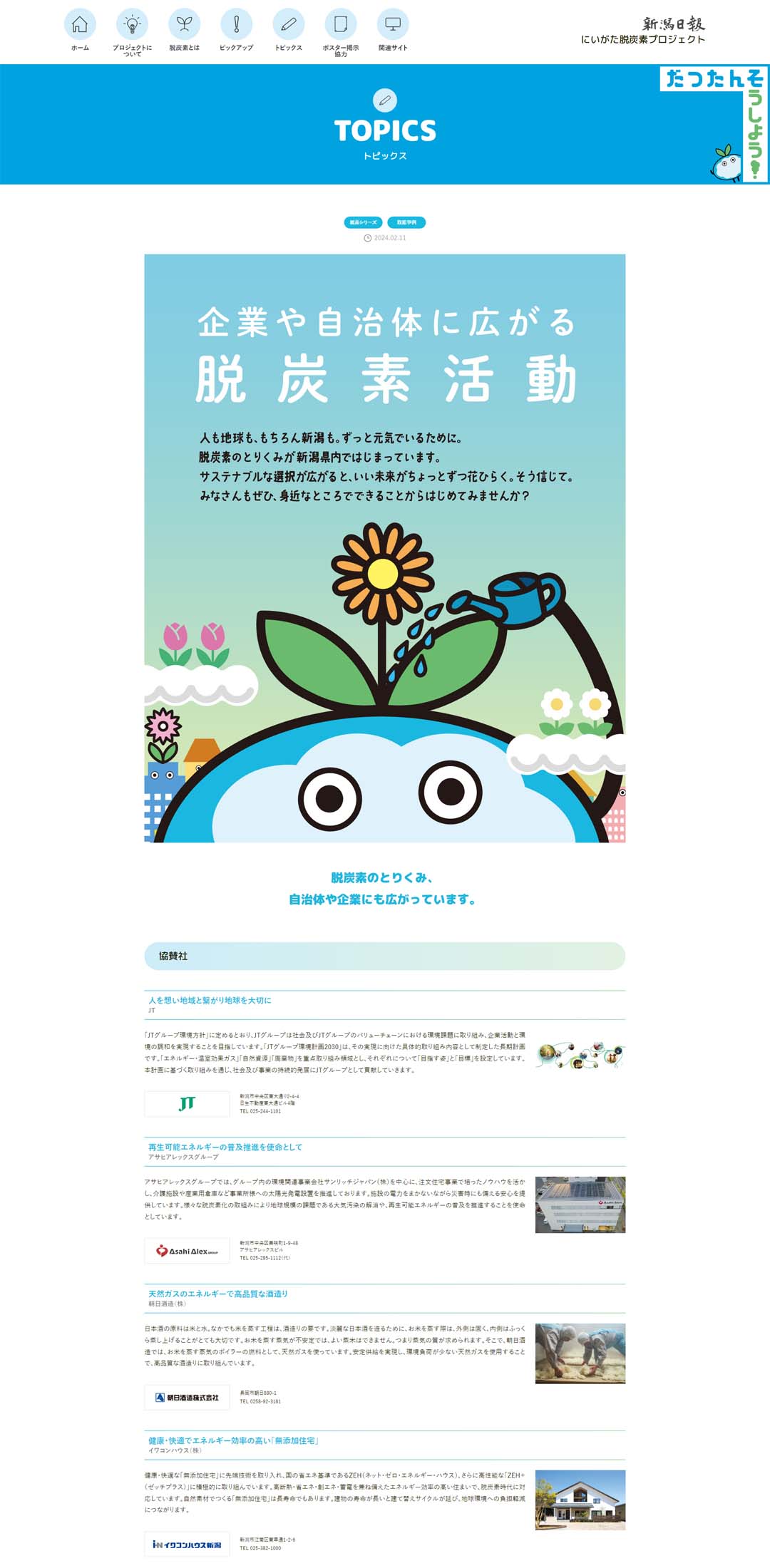
新潟日報社様と共同で運用している脱炭素のサイト。新聞記事に合わせてトピックスを更新しています。
デザイン性の高い更新機能も実装。マスコットキャラクター「ダツボン」が可愛らしいサイトです。


| 仕様 | WordPress(お知らせ更新機能、トピックス更新機能、記事検索機能) |
|---|---|
| 制作期間 | 3ヶ月 |
| その他 | 文章:支給/写真・イラスト:支給/デザイン:作成 |
| URL | https://www2.niigata-nippo.co.jp/datsutan/ |

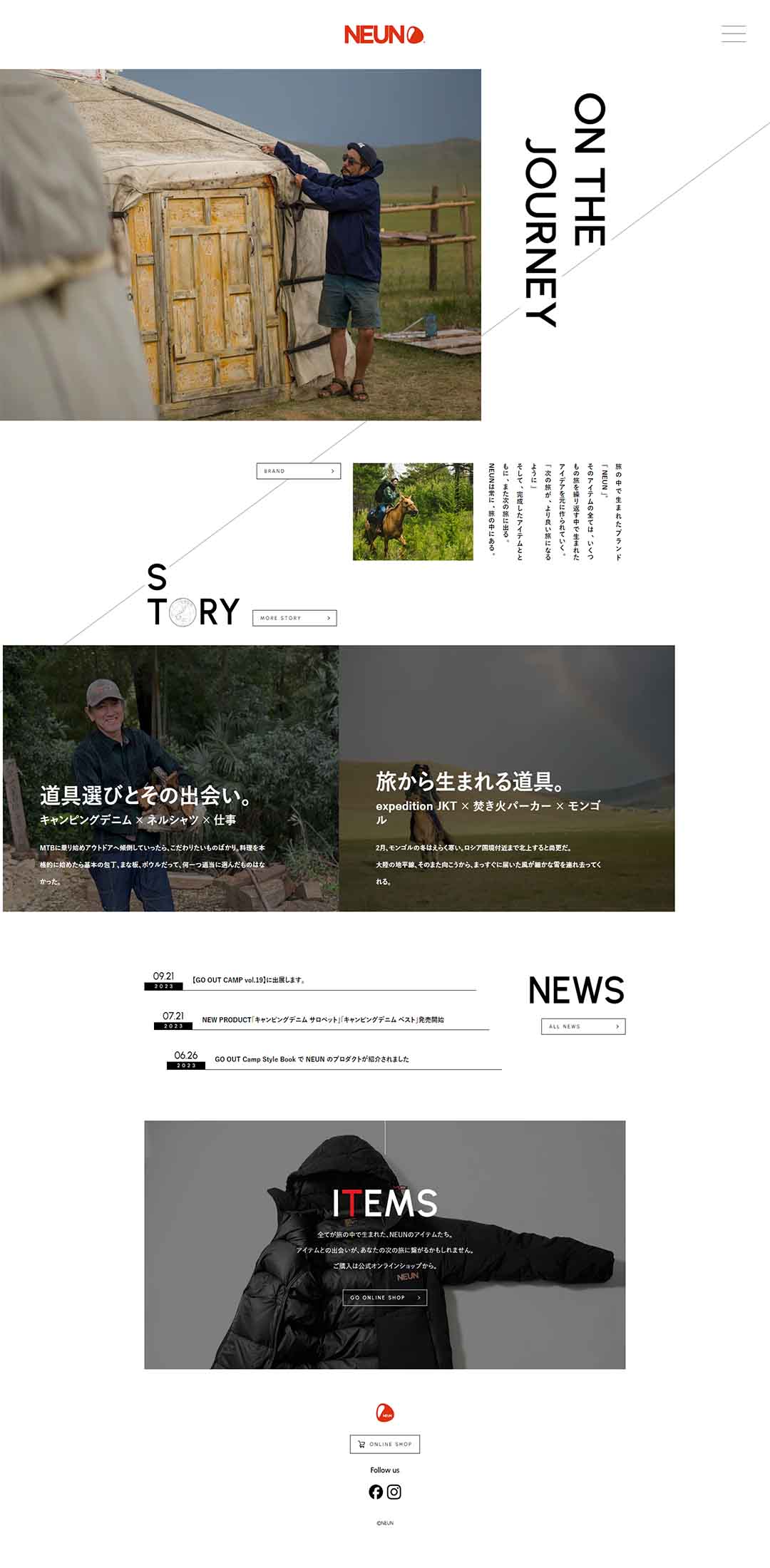
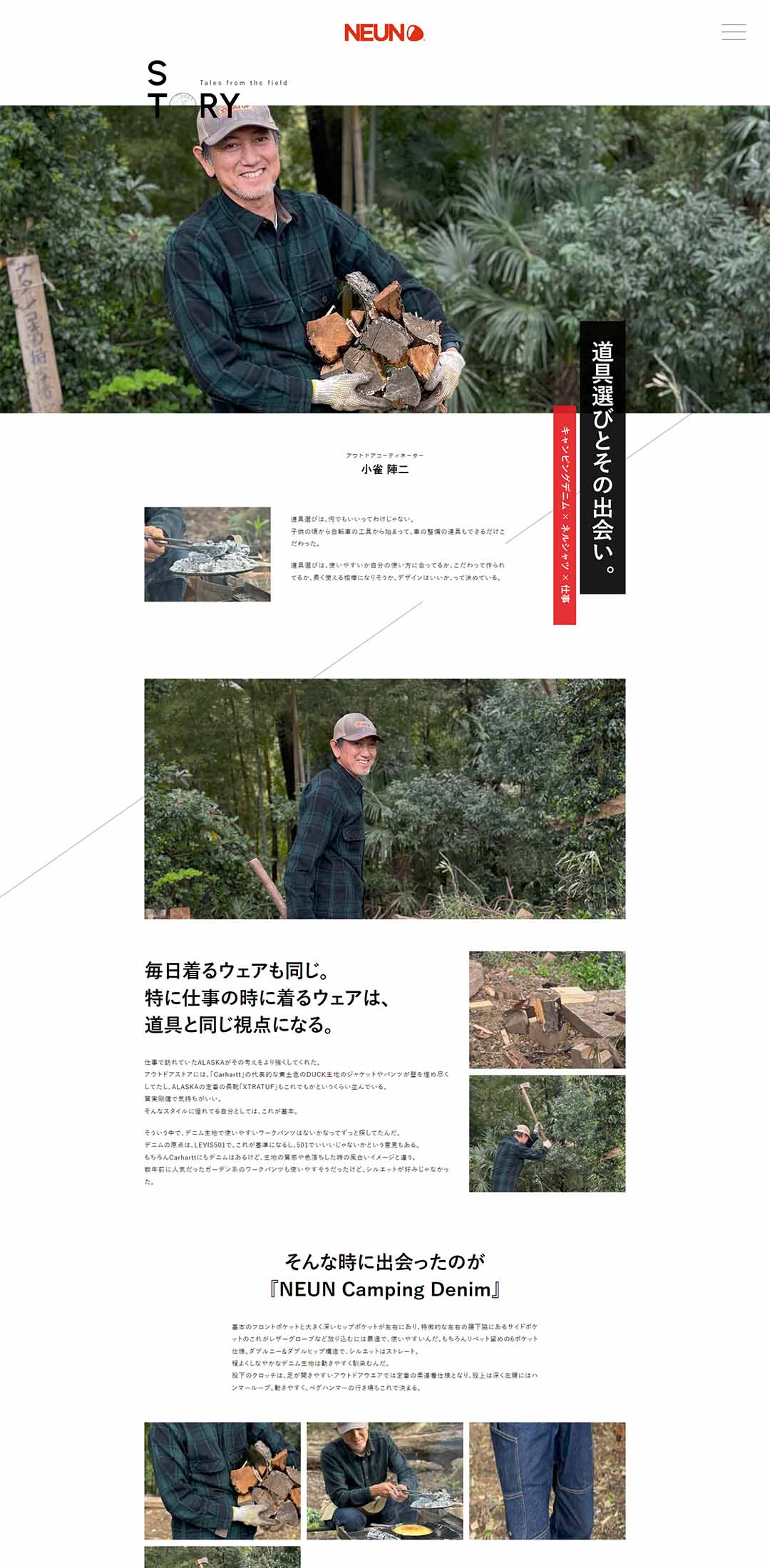
オンラインミーティングを定期的に行い、コンテンツの提案からサポート。
アウトドアの自由なイメージを表現するため、メニューボタンを開くと背景に動画が流れる遊び心を取り入れました。


| 仕様 | WordPress(お知らせ更新機能)/オンラインショップ立ち上げ代行 |
|---|---|
| 制作期間 | 3ヶ月 |
| その他 | 文章:支給/写真:支給/デザイン:作成 |
| URL | https://neun-official.com/ |

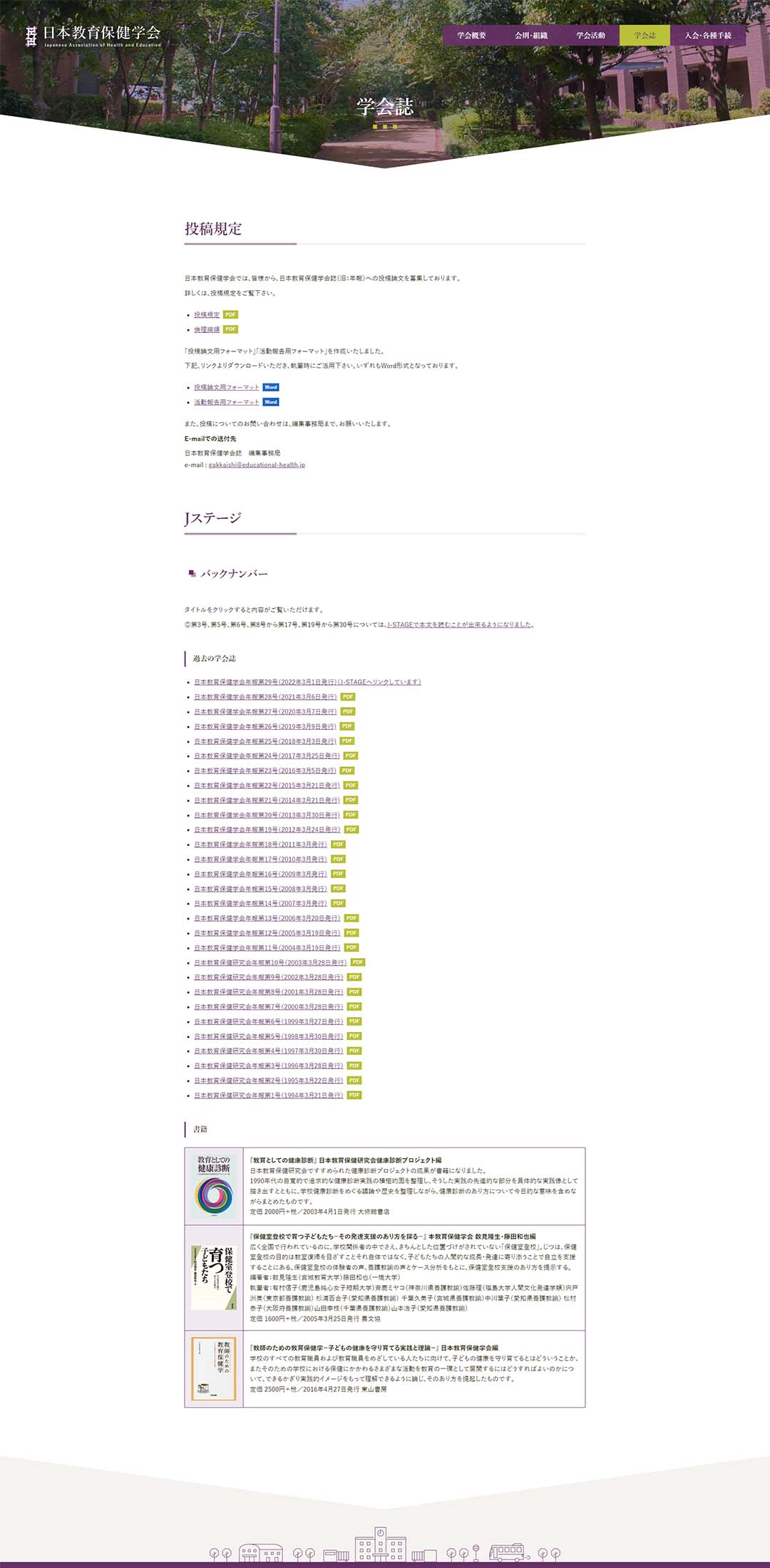
サイトの更新しやすさを最優先に設計したサイトです。
お知らせの中から注目させたい記事を選ぶとPICKUP欄に並び、横スライドするオシャレな仕様です。


| 仕様 | WordPress(お知らせ更新機能、ピックアップ機能、各ページの更新機能、メールフォーム) |
|---|---|
| 制作期間 | 3ヶ月 |
| その他 | 文章:支給/写真:支給/デザイン:作成 |
| URL | https://educational-health.jp/ |

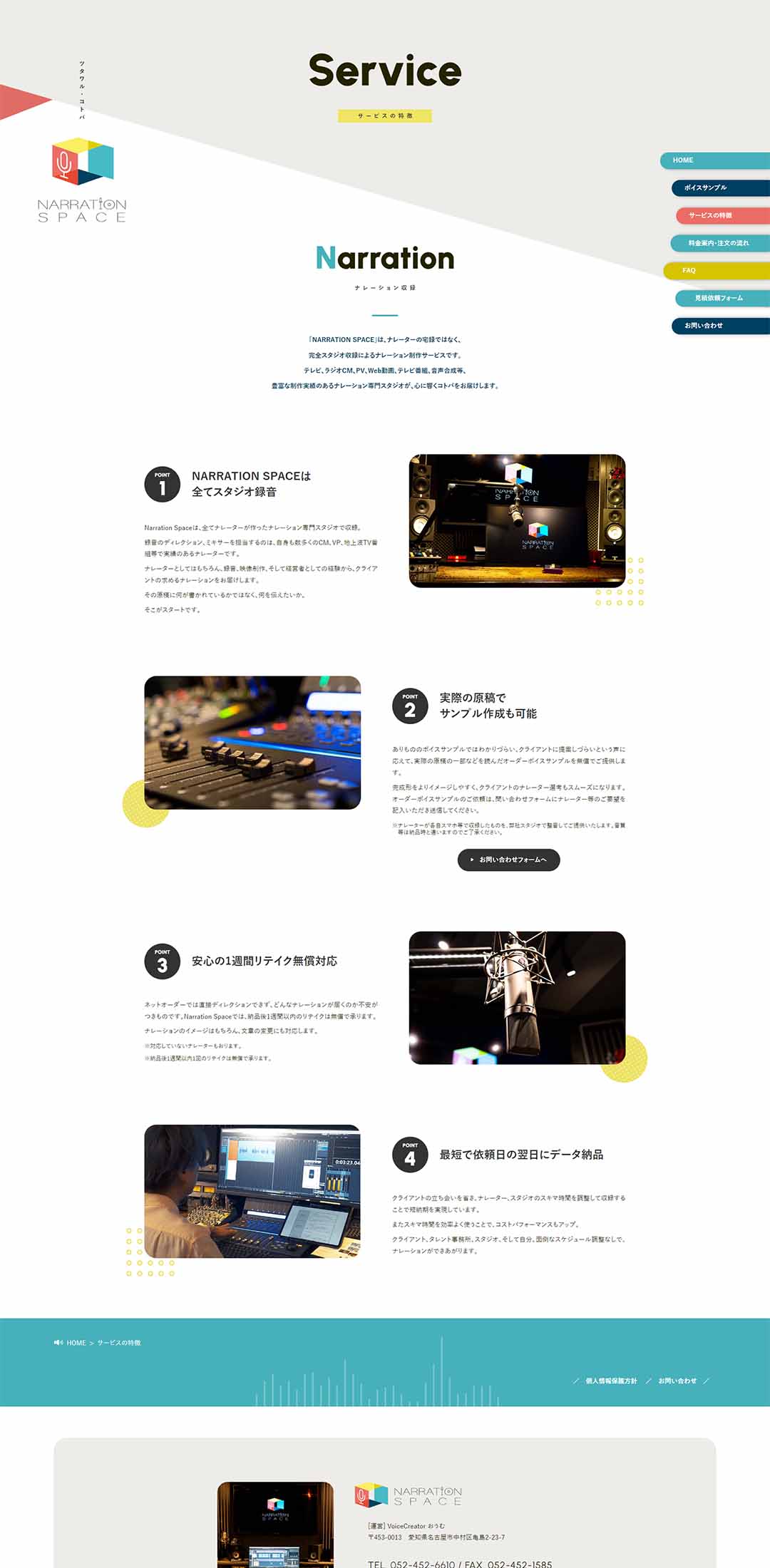
美しい声をWEB上で検索。ナレーションサービスを提供するサイトです。
オンラインで打ち合わせを重ね、ブランディングからご提案。ロゴも弊社で作成いたしました。


| 仕様 | WordPress(音声検索システム、概算見積もり付メールフォーム)/音声データ波形表示プログラム |
|---|---|
| 制作期間 | 5ヶ月 |
| その他 | 文章:支給/写真:支給/デザイン:作成 |
| URL | https://na-sp.jp/ |

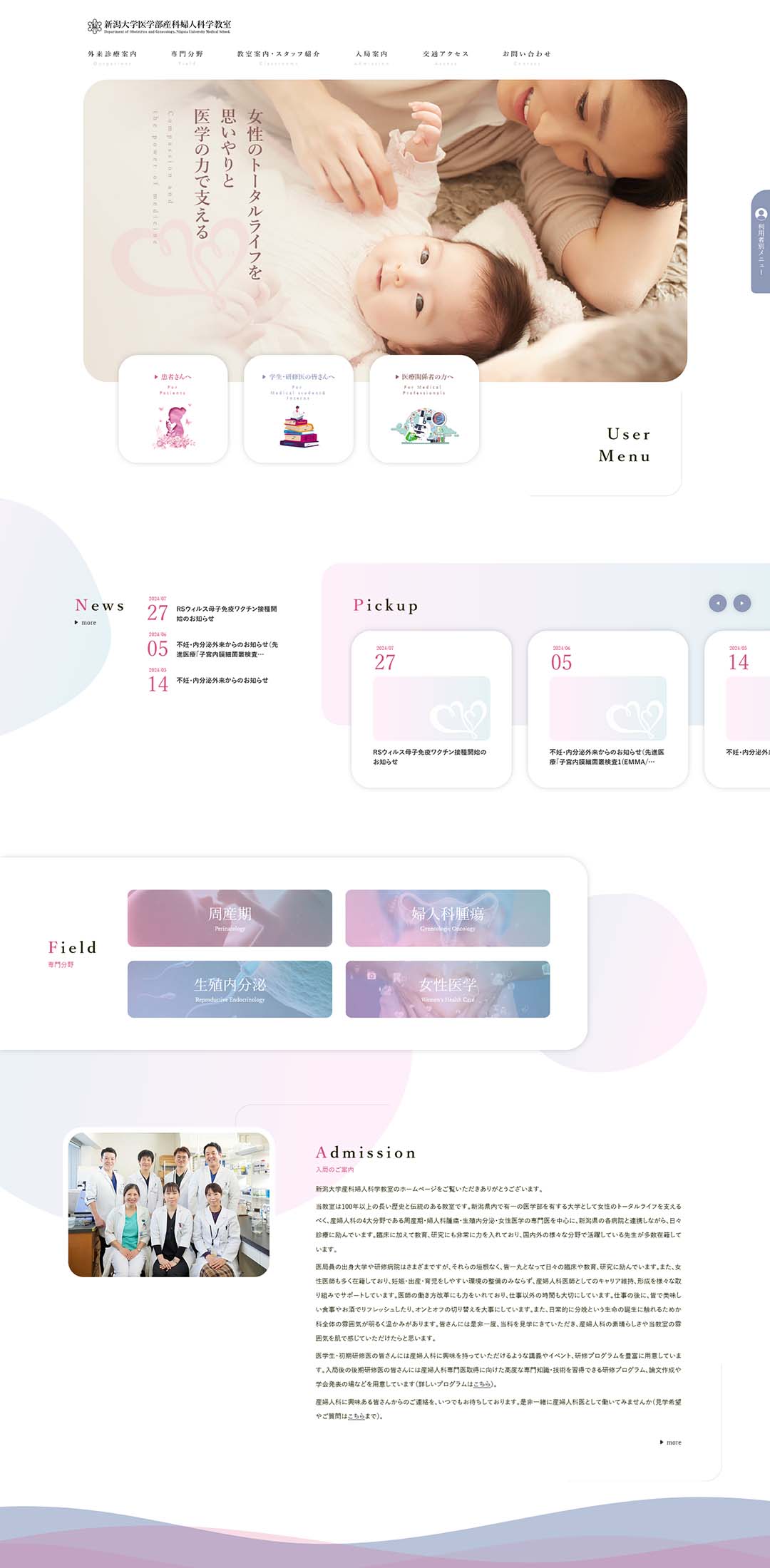
色々な方が使うことを考慮した医学部教室のサイトです。WordPressによる更新機能も充実。
3つの利用者別メニューを用意し、使いやすいサイトに設計いたしました。


| 仕様 | WordPress(お知らせ更新機能、予約更新機能、スタッフ登録機能) |
|---|---|
| 制作期間 | 5ヶ月 |
| その他 | 文章:支給/写真:支給/デザイン:作成 |
| URL | https://obs-niigata.jp/ |

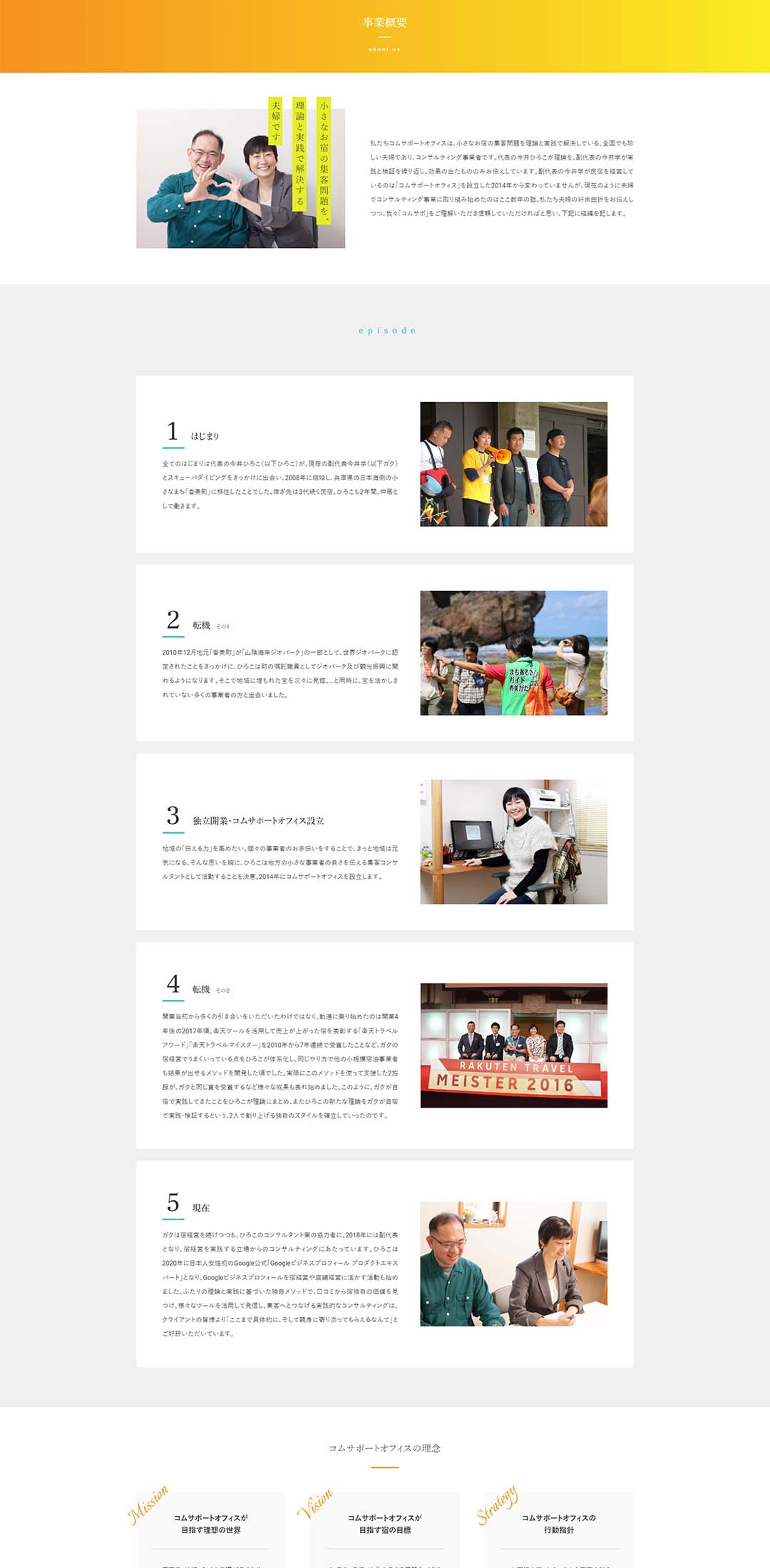
ご夫婦で運営されているコンサルティングのサイト。セクションごとに動きを入れ、魅せるサイトに設計しました。
ヒアリングにお伺いし、ライティングもさせて頂きました。


| 仕様 | 静的サイト/外部WordPress連動機能 |
|---|---|
| 制作期間 | 4ヶ月 |
| その他 | 文章:ライティング/写真:支給/デザイン:作成 |
| URL | https://www.com-support-co.jp/ |


ページ数やプログラムの仕様などで費用が変わります。まずはお気軽にご相談ください。
| サイト | ページ数 | 費用 | 作業内容 | 制作期間 |
|---|---|---|---|---|
| 美容サービスサイト | 15P | 65万円 | デザイン/コーディング/WordPress(ページ更新システム、セミナー申し込みフォーム) | 3ヶ月 |
| 内装工事会社 商品案内サイト | 8P | 40万円 | デザイン/コーディング | 1.5ヶ月 |
| 建設業サイト | 6P | 50万円 | デザイン/コーディング/WordPress(お知らせ更新システム、メールフォーム) | 1.5ヶ月 |
| 観光ポータルサイト | 165P | 7万円 | サーバー移管代行/ドメイン移管代行 ※WordPressサイトの引っ越し作業。 | 2週間 |
| 総合病院サイト | 40P | 150万円 | デザイン/コーディング/WordPress(お知らせ更新システム×3、外来担当医表更新システム) | 4ヶ月 |
| 経営コンサルティングLP | 1P | 20万 | デザイン/コーディング | 1.5ヶ月 |
| 医学系教室サイト | 35P | 90万円 | デザイン/コーディング | 3ヶ月 |
| 総合病院サイト | 100P | 220万円 | デザイン/コーディング/WordPress(お知らせ更新システム、メールフォーム、求人応募フォーム) | 6ヶ月 |
| 専門学校サイト | 30P | 160万円 | 撮影/デザイン/コーディング/WordPress(お知らせ更新システム、オープンキャンパス日程&申込フォーム連動システム、イベントバナー登録システム等) | 4ヶ月 |

わかりやすい説明と丁寧なヒアリングで、最初から最後までサイト制作を手厚くサポートいたします。

伝えたいことの情報整理やディレクション、原稿作成代行など、企画段階からお手伝いいたします。

情報を整理し、トレンドを押さえたデザインと使いやすい設計へ。より有用なWEBサイトになるよう再構築いたします。

Googleの検索順位上位に掲載されやすくなるようにSEO対策を行います。Googleアナリティクスによるアクセス解析も可能です。

様々な印刷物も制作できるのがウィザップの強み。複数の会社に発注するよりも、紙とWEBで一貫した情報発信が可能です。

お客様自身でお知らせやページの編集・投稿ができる「WordPress」に対応したサイトも制作可能です。
| 対応保証環境 | |
|---|---|
| パソコンの場合(ブラウザ) | Chrome・Microsoft Edge |
| タブレット・スマートフォンの場合 | iPhone・iPad(iOS17/Safariでの閲覧を対象) Android(バージョン6.0以上、Chromeでの閲覧を対象) |
お見積りは無料ですので、ウィザップまでお気軽にご相談ください。
ご担当者様に、様々なアドバイス・お力添えをいたします。




ページの数やその内容、ご予算や希望納期など、現時点でお決まりのことをまずお知らせください。
など、詳しいご要望があればあるほど、こちらからのご提案がスムーズかつご希望に近いものになります。
作業時間の目安は「費用・日数」で掲載したとおりですが、LP(1ページのみのサイト)だけでも最低1ヶ月半ほどのお時間を頂戴しております。(※実際の所要期間は、ご所望のWEBサイトの規模により大きく変動します。)
お客様と綿密なやり取りを行いご納得いただけるレベルの制作物をご用意するため、必要十分な制作期間を確保させていただきます。
お急ぎの場合でも、ご希望に最大限お応えできるよう調整いたします。まずは一度ご相談ください。
他社様で作成・運用中のWEBサイトでもお任せください。必要であればウィザップと制作会社様でやり取りをし、トラブルのないリニューアルが行えるよう調整いたします。
WEBサイトで使える素材をお持ちでない場合もご安心ください。
など、ご予算に応じてウィザップが対応し、ピッタリな素材をご用意いたします。
BASEやSTORES、SUZURIといった大手ECプラットフォーム様のショップ開設代行も実績がございます。
ウィザップで作成するWEBサイトとECサイトとでデザインのテイストを合わせたり、リンクを貼ってECサイトに誘導したりと、一体感ある運用が可能です。
もちろんお任せください。
お客様の方で更新可能な範囲でも、ウィザップが代わりに更新作業を行うことが可能です。※作業費は更新内容や範囲により変動いたします。