自分でかけた呪いを自分で溶けない(コーディング)
おとぎゃわ
こんにちは
マルチメディア部にてウェブ制作したりゲームしたりたまーーに絵を描いているおとがわです。
ウェブで縦書きなんてめったにしないのですが、今回やりたくて色々試行錯誤しました。難易度高そうでしたが、勉強がてらです。
CSSをつかって縦書きにする場合、おそらく皆様writing-modeでレイアウトするのではないでしょうか?
縦書きオンリーならそれでも構いませんが、困ったのはdivで囲って背景色を付ける時でした。


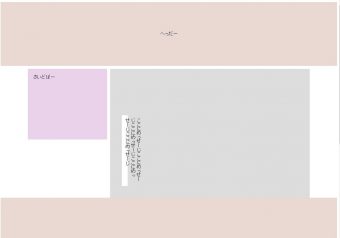
拡大
ちょっと背景が白いのはパディングの分です。
つまりこいつは幅をとってくれていないという事になります。
これは困りましたね。
今回は
「ページ開くたびにテキストが変化するので何文字くるかわからない」
というものになるので、やっぱり幅のとれない縦書きではどうしようもない感じに…
ここのテキストが固定であるなら、幅も固定しちゃっていいと思います。
追記

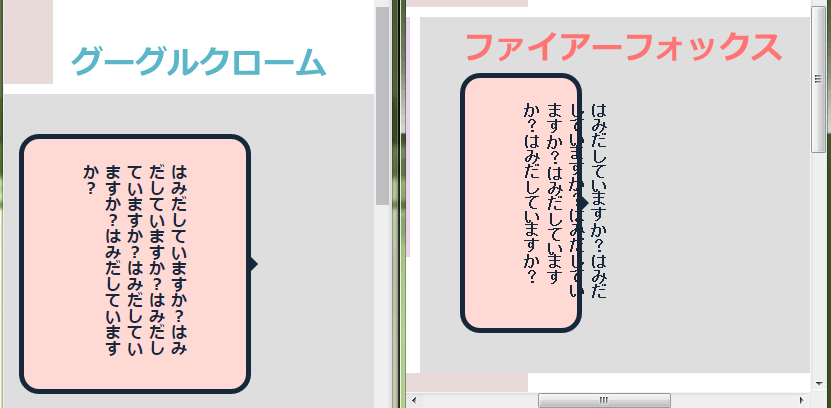
ブラウザによって挙動が変わります。
そしてそして、テキストの文字量がランダムでわからない時はpに背景色が無難なようです!!ひらめくのが一日遅かったです。