SEOについて、変態WEBデザイナーが語る
鈴木ですが
【この記事は書いてから時間がたっており、内容が古くなっている可能性があります。】
みなさん、こんにちは。
同僚からの冷たい仕打ちに、モンスターハンターへの転職を本気で考えている鈴木です。
さてさて、今日はただのHENTAIではないことをアピールすべく、本業らしい記事を用意してみましたヨ。
ぜひ、前記事とのギャップを楽しんで頂ければと思います。
今回の記事は、「無料ブログを使われている方」に向けて、愛情をたっぷりかけて記事を書きました。

プロフ写真にすべきか、最後まで迷った写真
突然すぎて怪しすぎますが、決して怪しい者ですのでご心配なく(あ、記事の内容は真面目ですヨ)
独自ドメインというのは○○○.comとか、○○○.co.jpとか、自分唯一の住所みたいなものです。企業名が入ったドメインとか、よく目にしますよね。
結論から申し上げますと、ブログを書くなら、やっぱり無料ブログじゃなくて、独自ドメインブログでやった方がいいよーという、怪しいWebデザイナーからのアドバイスです。
いろいろ理由はありますが、独自ドメインの方が「書いた記事が自分の資産(特にGoogleさんの評価)になる」からです。
わかりやすく例を挙げてみます。
◎無料ブログの場合
http://xxxxxx.jp/shimoblog/(xxxxxx.jpがブログ提供会社のドメイン)
アドレスは↑の感じになると思います。
Googleさんからすれば、あなたのブログを評価するというよりは「http://xxxxxx.jp/」という単位でサイトを評価するので、あなたの書いた記事の資産は、ブログ提供会社「http://xxxxxx.jp/」のものとなります。
「お前のモノは俺のモノ。俺のモノは俺のモノ」まさしくジャイアンですな。
かけば書くほど、あなたではなく、ジャイア……ブログ提供会社が得をする仕組みになっています。
また、他のブログユーザーさんも「http://xxxxxx.jp/」の中で記事を書いているわけですから、他の方の記事の内容が、あなたのブログの評価に影響を及ぼすこともあります。
わかりやすく言うと、連帯責任みたいな感じで、一緒に評価されてしまいますよーということです。
◎独自ドメインのブログ場合
http://shimoblog.com/
アドレスは↑な感じになると思います。(架空ですが)
あなたの書いた記事の資産は、あなた「http://shimoblog.com/」だけのものとなります。
あなたのサイト(ブログ)がGogoleさんに純粋に評価されます (`・ω・´)
ランニングコストと準備の手間がありますが、広告が出ないとか、ブログのカスタマイズの自由度が上がるとか、うれしいメリットもついてきます。
もちろん無料のブログが悪いというわけではありません。
手軽にブログを用意できるし、なんといってもお金がかからないというのがメリットです。
私みたいにブログにすぐ飽きてしまう人とか、日々のつぶやき程度なら、そちらのほうが断然おすすめです。
ただ、集客を目的としていたり、記事を毎日のように書く方、有益な情報を発信し続けている方は、やっぱり独自ドメインのブログがおすすめです。
無料ブログの場合、最悪サービスが終了したりしてしまうと、今までの資産が全部なくなってしまいます。
じゃぁ、その時引っ越して、他のところに記事を移せば評価は元に戻るでしょ?
と思うかもしれませんが、Googleさんのサイトの評価というのはそう単純なものではなく、そのドメインでどれだけいい情報を、どれだけの期間発信してきたのか、みたいなのも絡んでくるので、すぐに評価が浸透するものでもないのです。
同じ量と同じ質のサイト(ブログ)があったとしたら、古くからやっているドメインのサイトの方が、評価は上がります。
なので、独自ドメインへ切り替えを少しでも検討しているのなら、早いければ早いほどいいですよーと、お客様にはいつもお伝えしています。
とか、思ったアナタ。
ほほう、そう来ましたか。

際どい写真は自粛しました。 長岡丘陵公園のフローラル写真でお楽しみください
で、初心者の方でも自力でブログを設置できて、安価なランニングコストでできるところ。
ウィザップの手を借りなくても、何とかなるところ。
ピュアエンジェル鈴木。振休の金曜と土曜日の二日かけて……愛をこめて探しました。
そして見つかりましたよー、都合のいいサービス。
ただ、ちょっとだけ条件があって。
この条件でいける!
という方なら、明日からでも独自ドメインでブログを始めることができます。
という方は、独自ドメインのブログの設置にチャレンジしてみませんか?
【これから紹介する大まかな手順は…】
となります。
ちなみにWordPressは、個人・企業ともに利用者の多い有名なブログシステムの一つ。
もちろん無料です。この社員ブログも色々カスタマイズしてありますが、WordPressで動いていますヨ。
と、ここでページをざっとスクロールしたアナタ。
記事の長さを見て、ブラウザを閉じようとしましたね?…しましたよね?
でも、安心してください!
はいてますよ……じゃなくて、
分かりやすくするため、ステップを過剰に掲載しただけですよ!
実作業は1時間もかからないはず。ぜひトライしてみてください。
まずは、ブログを公開する土地(サーバー)が必要です。
サーバーの申し込みをしましょう。
私が初心者さんにお勧めするのは「ロリポップ」さん(月額250円~)
https://lolipop.jp/
【おすすめの理由】
一日に数百~数千単位のアクセス数ならロリポップさんで十分です。(アクセスが極端に多かったり、増える見込みがあるのなら、検討した方がよいですが)
1.サイトに行って、プランを選びます。
色々なものがありますが、ライトプランでOKです。

ライトプランを選びます
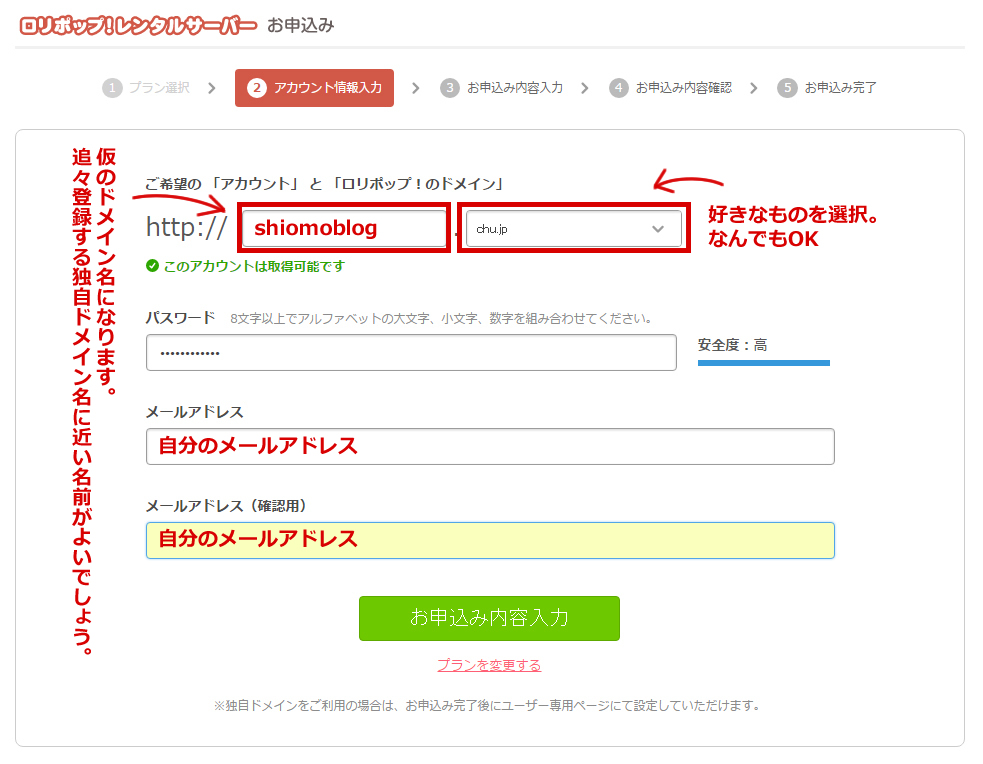
2.アカウント情報を入力します
ここで設定するドメインはロリポップの仮のドメインとなります。後で独自ドメインに置き換えるの安心してください。

パスワードは分かりにくいものにしましょう
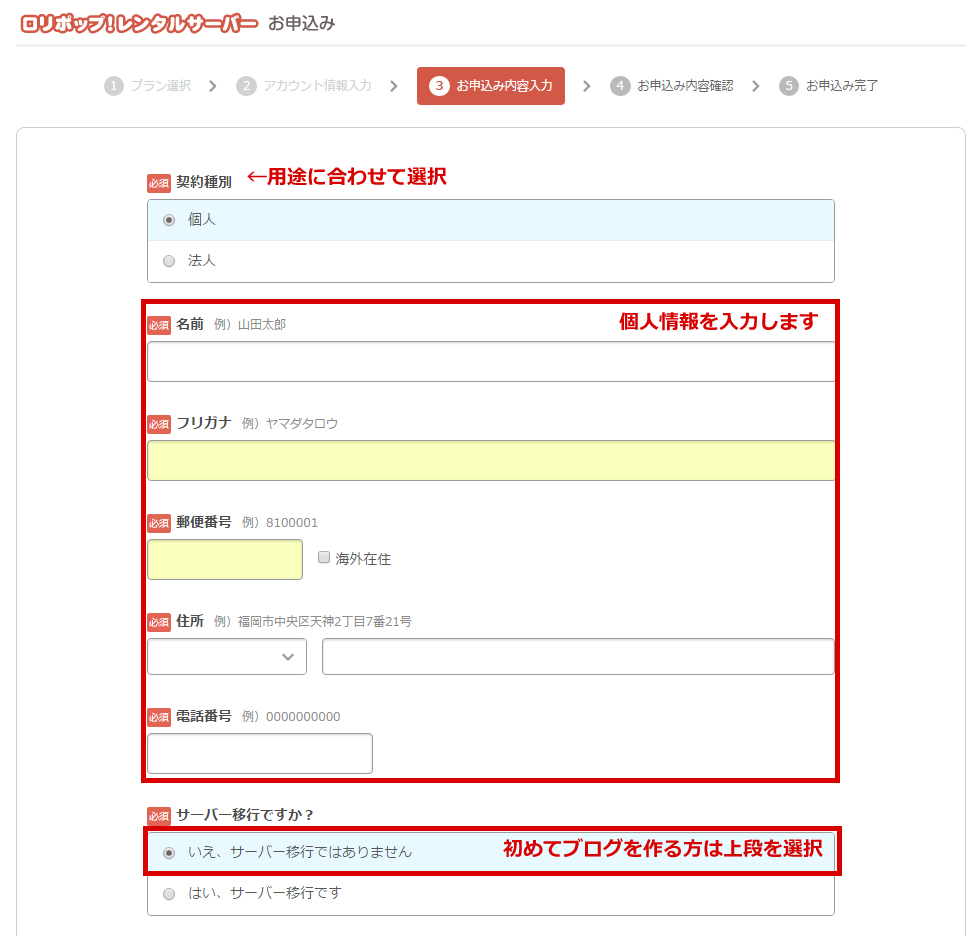
3.お申込み内容を入力します

がんばって♪
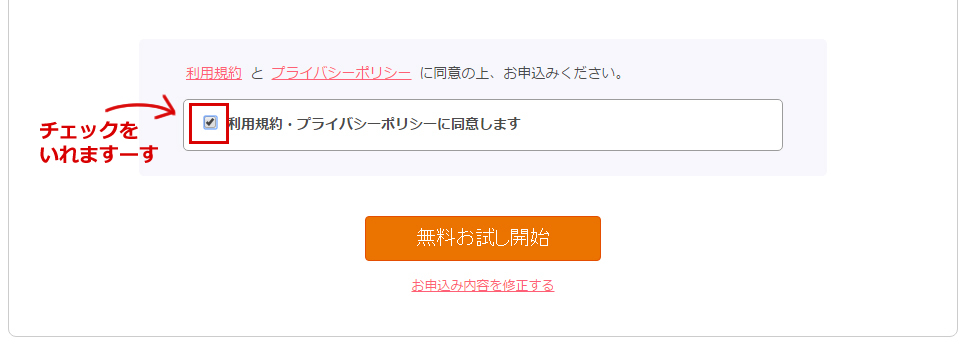
4.お申込み内容確認
内容に間違いがないか確認したら、最後にチェックを入れて「無料お試し開始」ボタンを押します。

いれますーす
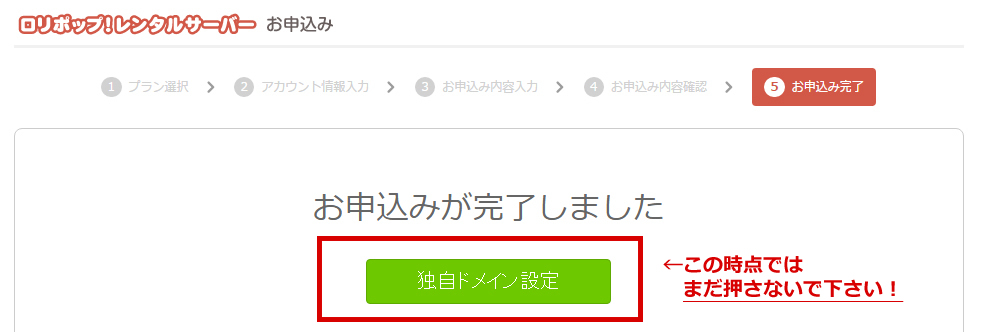
5.お申込み完了
申し込みが完了すると独自ドメイン設定というボタンが出てきますが、この段階ではまだ押さないでください! ちゃんとブログが設置できた後に、独自ドメインの設定をしたほうが良いです。

早まるなー!
申し込みのメールがきちんと届いたのを確認したら休憩しましょう。
「ゲームは1日一時間まで」って、お母さんに教わりましたよね。←?

部屋着はユニクロのフリースです
あ、決して、ふざけているわけではないですヨ。
というのも、申し込んだ直後に作業すると、サーバーの準備が整っていないため、WordPressのインストールとかがうまくいきません。
ブログのタイトルとか、ドメイン名とか、考えながら待ちましょう。
1.ロリポップさんのトップページに行きます
もう一度、ロリポップさん(https://lolipop.jp/)のトップページにいきます。
わかりづらいですが、右上に管理画面へのログインボタンがあるので、クリックします。

ログインボタンが右上にあります
2.ログイン画面へ行きます
「ユーザー専用ページにログインする」ボタンを押します。

あなたなら、大丈夫
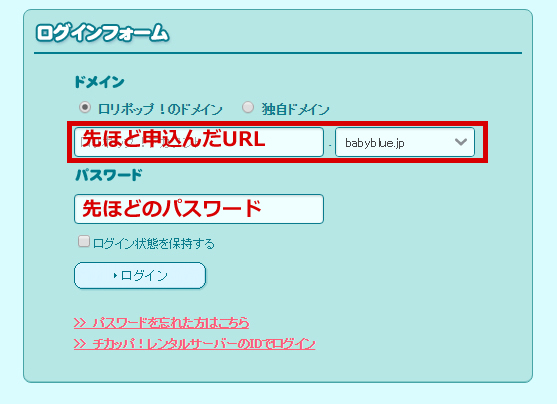
ログインフォームが出てくるので、申し込み時に設定した情報を入力し、管理画面にログインしましょう。

忘れちゃったって方は、申込みの時、送られてきたメールをご覧ください
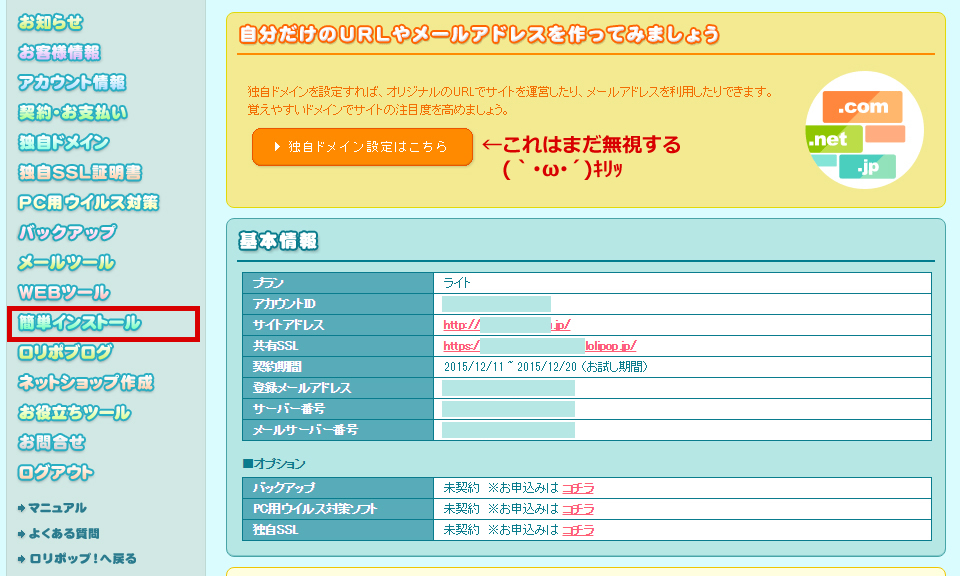
3.皇帝、ついに管理画面にきましたね
左側にある「簡単インストール」にマウスを当てると「WordPress」というのが出てくるので、それをクリックします。

左側のメニューの中に埋もれています
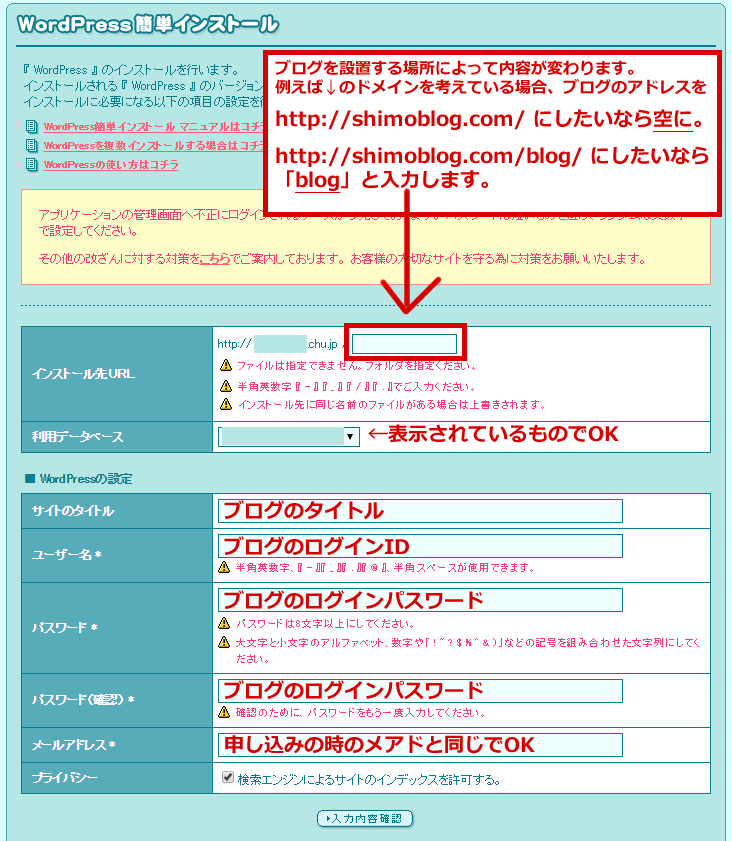
4.WordPressの設定を入力しましょう
ブログのタイトルなどを入力してください。パスワードは簡単なものは避けましょう。誕生日、サイト名、自分の名前、……容易に想像できてしまうものはNGです。
入力が終わったら、一番下の入力内容確認ボタンを押します。

あと一息ですぞ
WordPressのログインIDとパスワードは忘れると面倒くさいので、メモっておいてください!
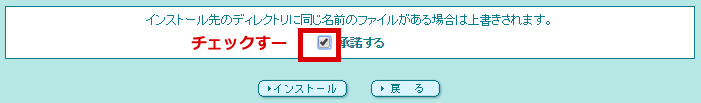
5.インストール内容を確認します。
内容を確認したら「承諾する」にチェックをいれ、インストールボタンを押したら、インストールは完了です。

チェックす―
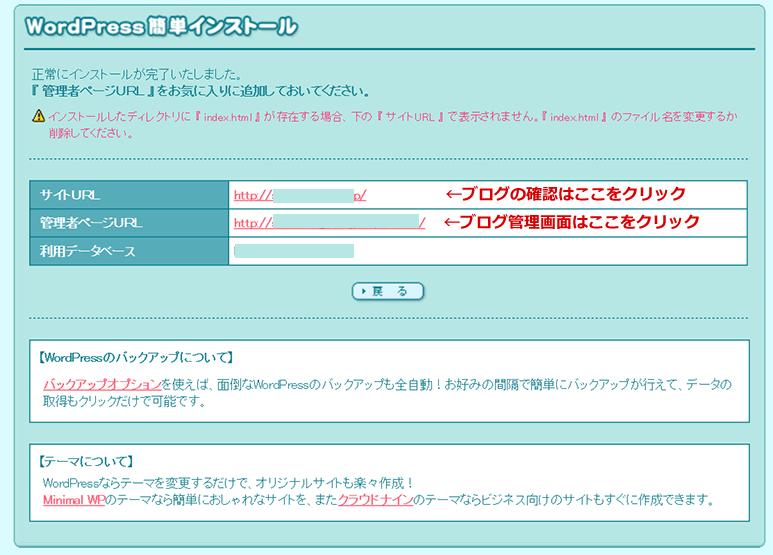
6.ブログが設置されているか確認します。
完了すると↓の画面が表示されます

うまくインストールできない時は、少し時間をおいてみてください
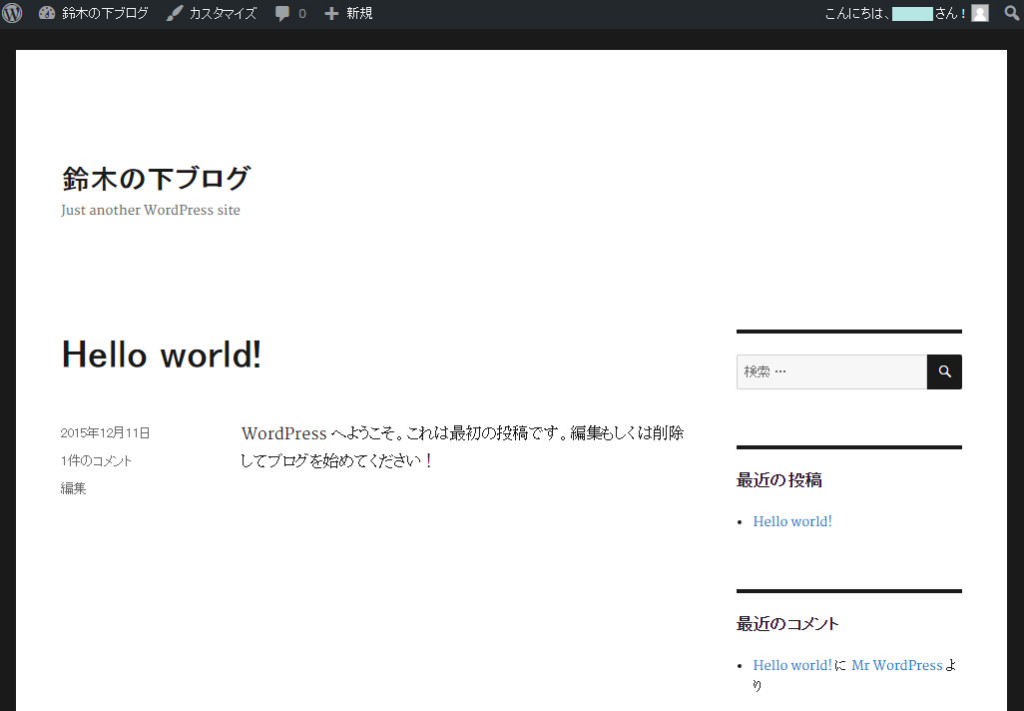
次に↑に表示されている「サイトURL」をクリックして、自分のブログタイトルと「Hello world!」のサンプル記事が表示されていることを確認しましょう。
↓こんな感じのブログが表示されていませんか?(バージョンによってデザインが違う可能性があります)

「おまえはもう設置されている………」
はい、たったこれだけでWordPressの設置は完了です!
簡単だったでしょ? あとは記事を投稿していくだけですヨ♪
……あのー……、鈴木さん、設置できたのはいいんですが、なんか思っていたブログとちょっと違うんですけど……。
あー、やっぱりシンプルすぎます?
もうちょっとブログっぽい見た目にしたいですか?
はー。
こまりましたねー。
やっぱりそうですよねー。
というわけで、今度はWordPressの管理画面に入って、デザインを変更してみましょう。
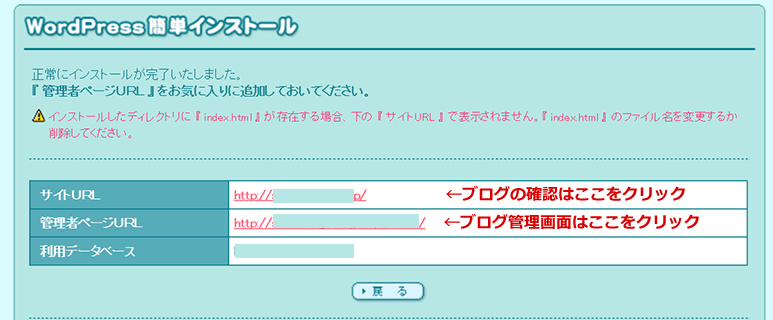
1.WordPressの管理画面にログインします
今度は「管理者ページURLの」方をクリックして下さい。

管理画面のURLはブックマークしておくと便利です
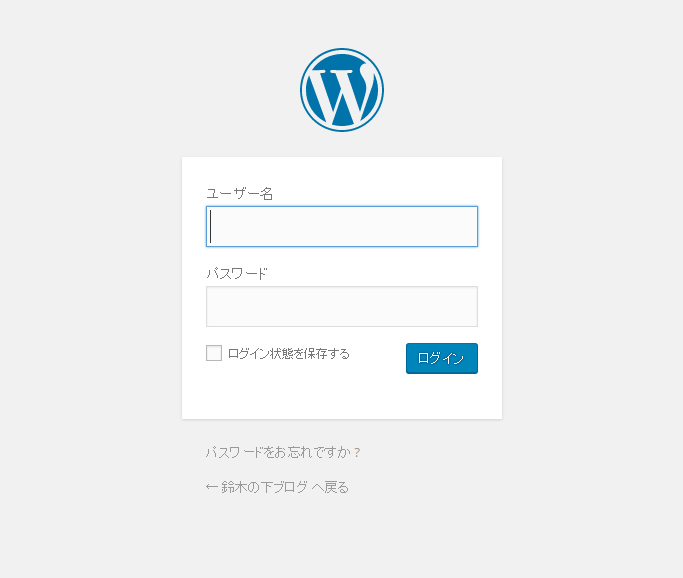
管理者ページのURLを開くと、WordPressのログイン画面へ行きます↓
先ほどメモっておいた、WordPressのユーザーID、パスワードを入力して管理画面にログインしましょう。

登録したWordPressのログイン情報を入力します
2.WordPressの管理画面でデザインを確認します
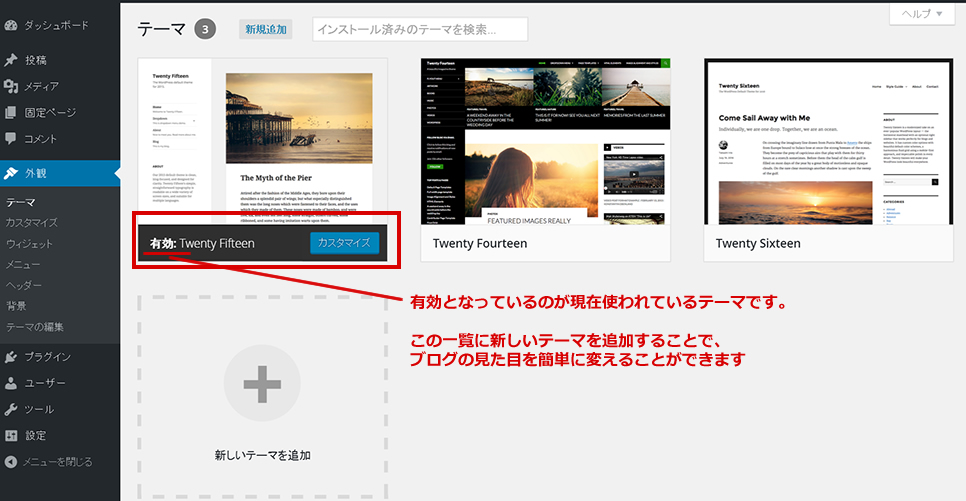
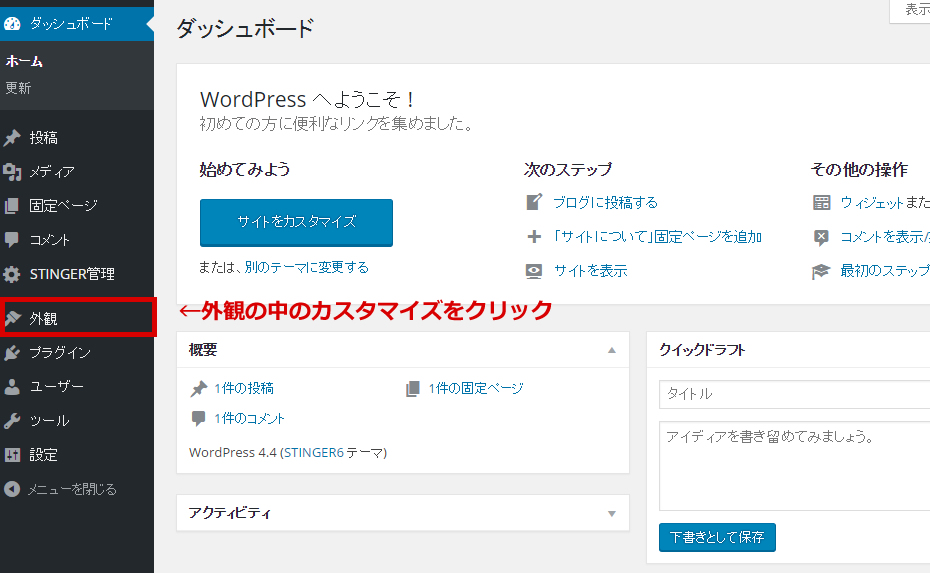
ログインするとこんな感じの画面が出てきます。左のメニューから外観を選びます。

左のクロオビのメニューから外観をクリックします
↓外観をクリックすると、こんな画面になります。

数種類のテーマが入っています
ここに数種類のテーマがありますが、どれもちょっと使いづらいので、新しいテーマをダウンロードして採用することにします。
テーマはいろいろあるのですが、おすすめを一つご紹介。
【WordPressテーマ:STINGER6】無料
【おすすめの理由】
それでは新しいテーマを入れてみましょう。
3.テーマをダウンロードします
STINGER6のテーマは↓で配布しています。ダウンロードして、デスクトップなどわかりやすいところにファイルを保存してください。(ファイルは圧縮されていますが、解凍しないで下さい!)
ダウンロード先:http://wp-fun.com/dl/
4.テーマをインストールします
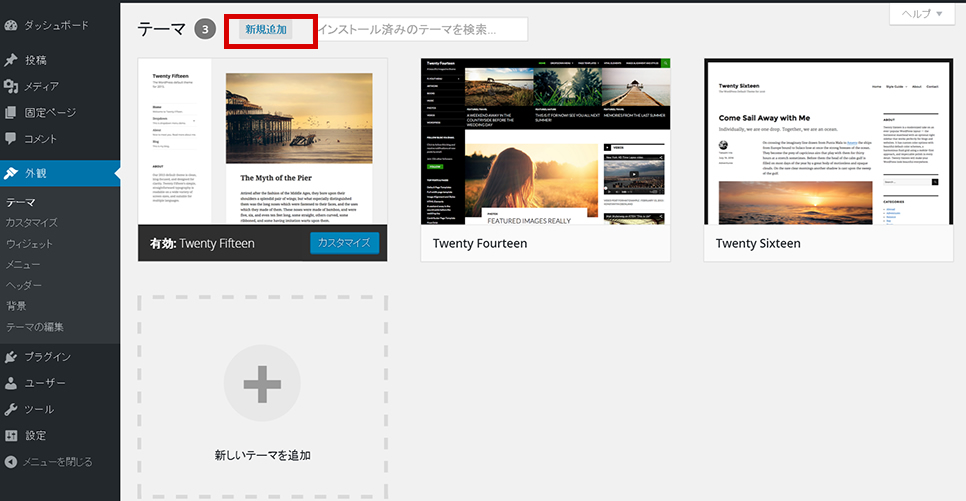
ダウンロードが終わったら、テーマのインストールをします。新規追加のボタンをクリックしましょう

上の方にある「新規追加」をクリックします
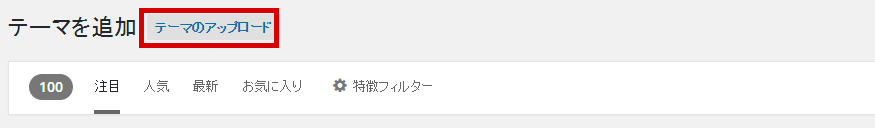
新規追加をすると、そのボタンの場所が↓のようになりますので、テーマのアップロードをクリックします。

ぽちっ
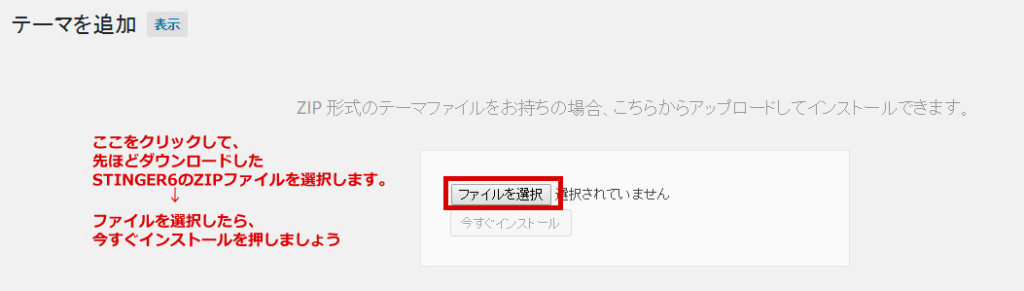
テーマのアップロードを押すと、ファイルをアップする画面が出てきます。
先ほどダウンロードしたSTINGER6のzipファイルを解凍しないでUPします。

ZIPのままUPします
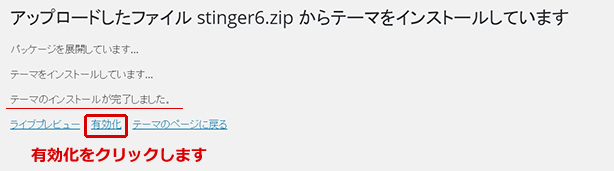
成功するとこんな感じの画面になります↓

さくさくいきましょー
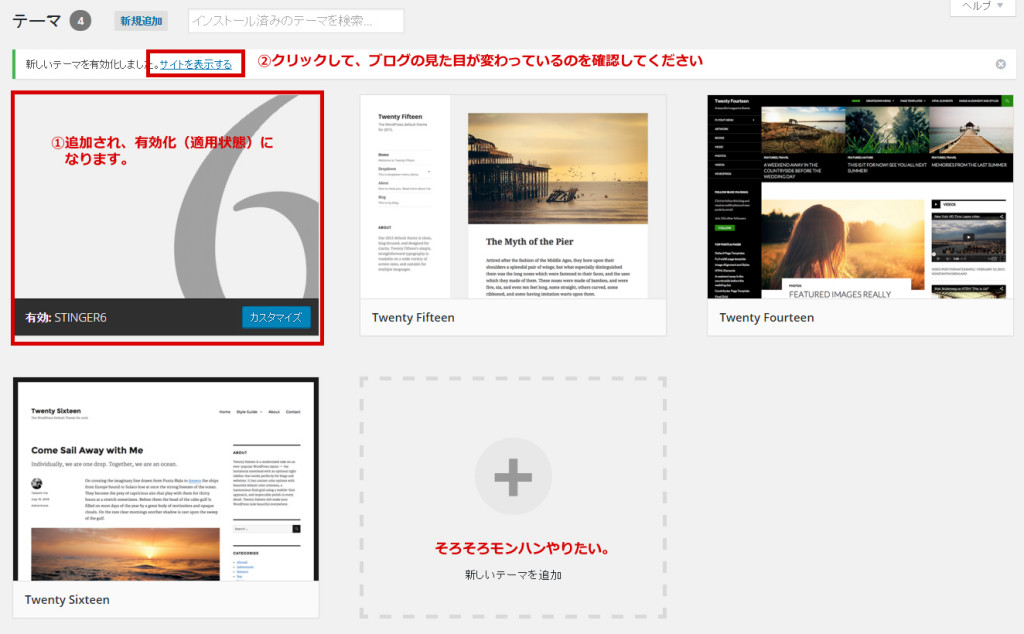
インストールが完了しました。と表示されたら、「有効化」をクリックしましょう。するとSTINGER6一覧に追加され、ブログのデザインに適応されます。
ブログのデザインが変わったか確認するには、上部にある「サイトを表示する」をクリックしてください。

STINGER6が追加されています
↓すると

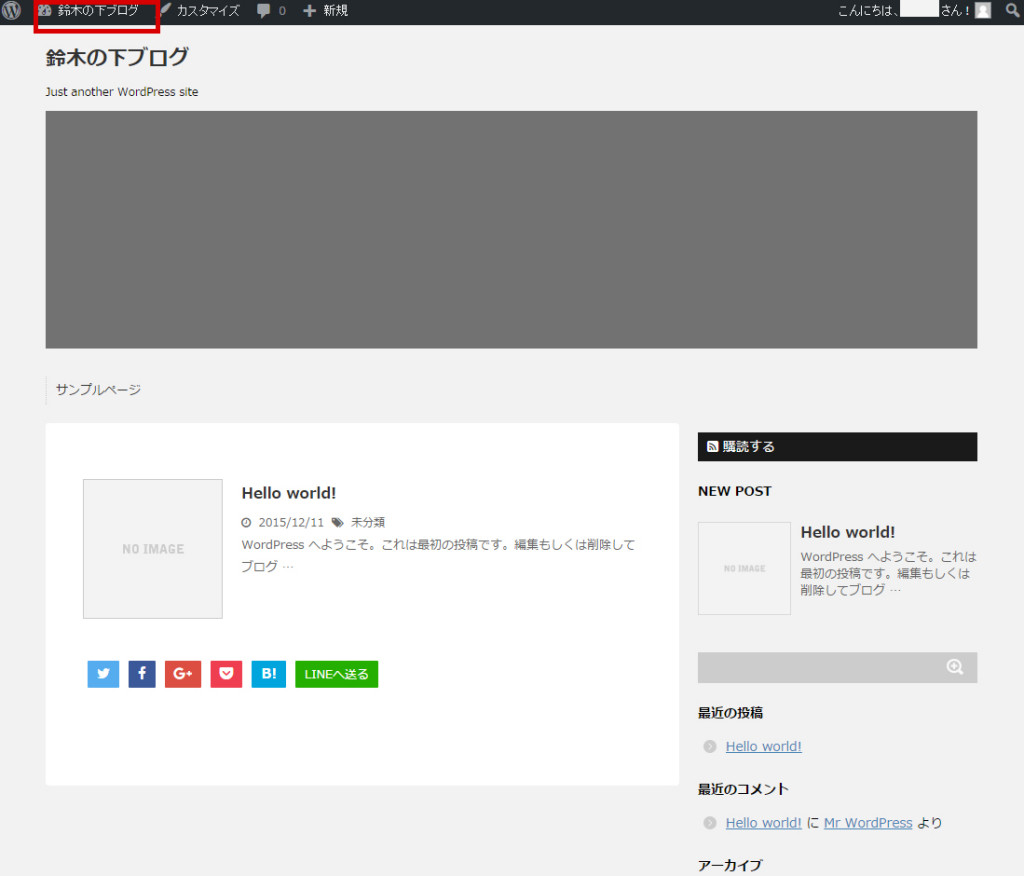
ブログのデザインが変更されています!
あとはヘッダーのグレーの場所をアナタの画像に置き換えて完成です。
ヘッダーの変更はWordPressの管理画面で変更します。再び管理画面に戻るときはページ上部にあるクロオビの自分のブログタイトルをクリックします。
5.ヘッダー画像を変更します
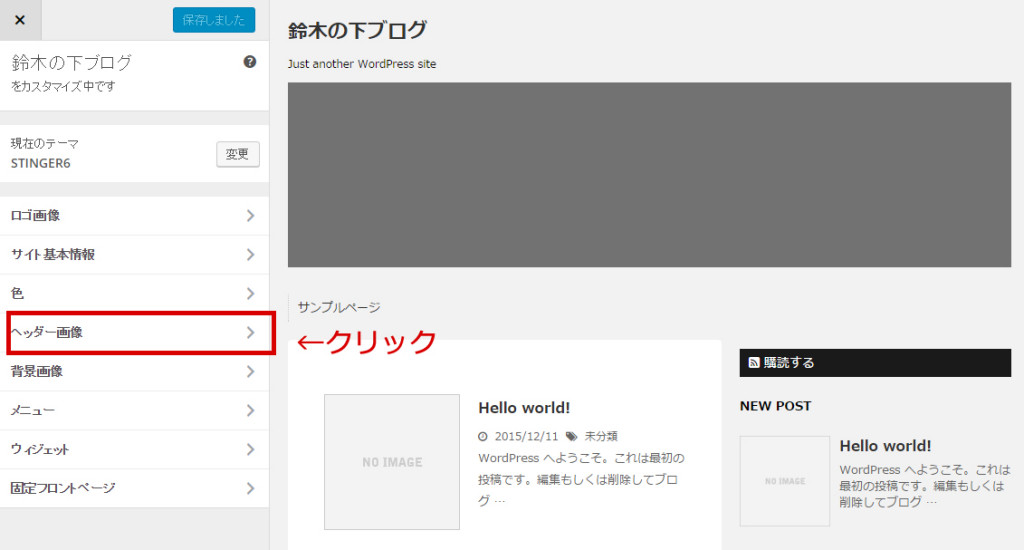
左メニューの外観からをマウスオーバーするとサブメニューが出てくるので、「カスタマイズ」をクリックしてください。

カスタマイズをクリックすると、こんな画面が出てきます↓
ここでブログの色の変更など、いろいろカスタマイズすることができますが、今回はとりあえずブログのヘッダー画像を変えてみましょう。

まずはヘッダーから
さらに「ヘッダー画像」をクリックすると、こんな画面が出てきます↓
ヘッダー用に1060×400pxの画像を準備してください。

すぐに準備は無理!という方は、手持ちの写真をトリミングして代用してみてください。
それも無理という方は「画像を非表示」のボタンを押せば、画像なしのブログを作ることも可能です。
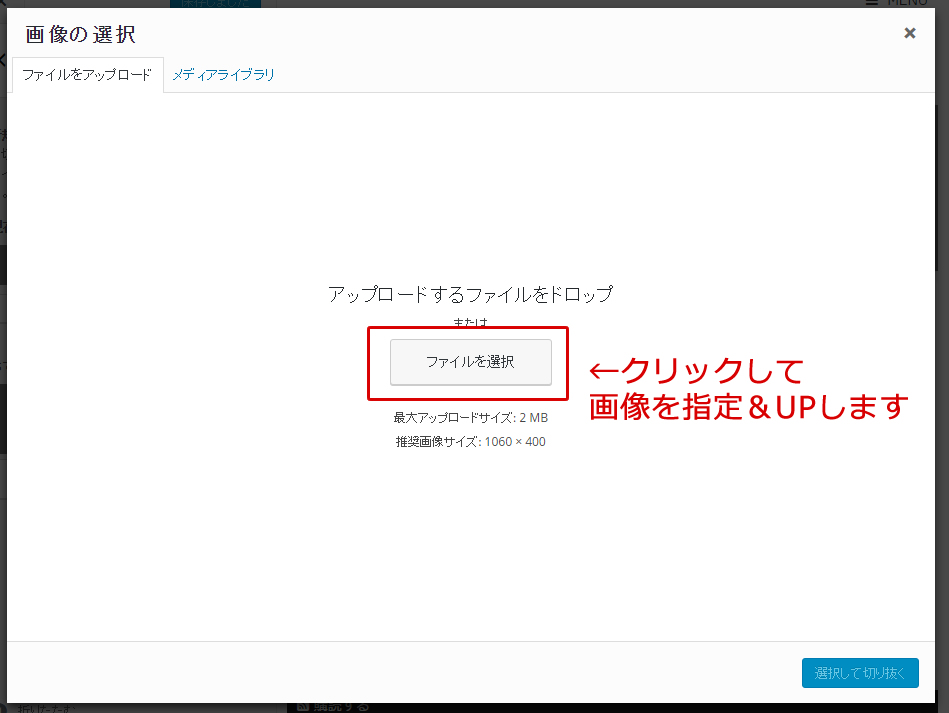
さらに「新規画像を追加」をクリックすると、こんな画面が出てきます↓
用意したヘッダー画像をここからUPします。

作ったヘッダー画像をUPしましょう
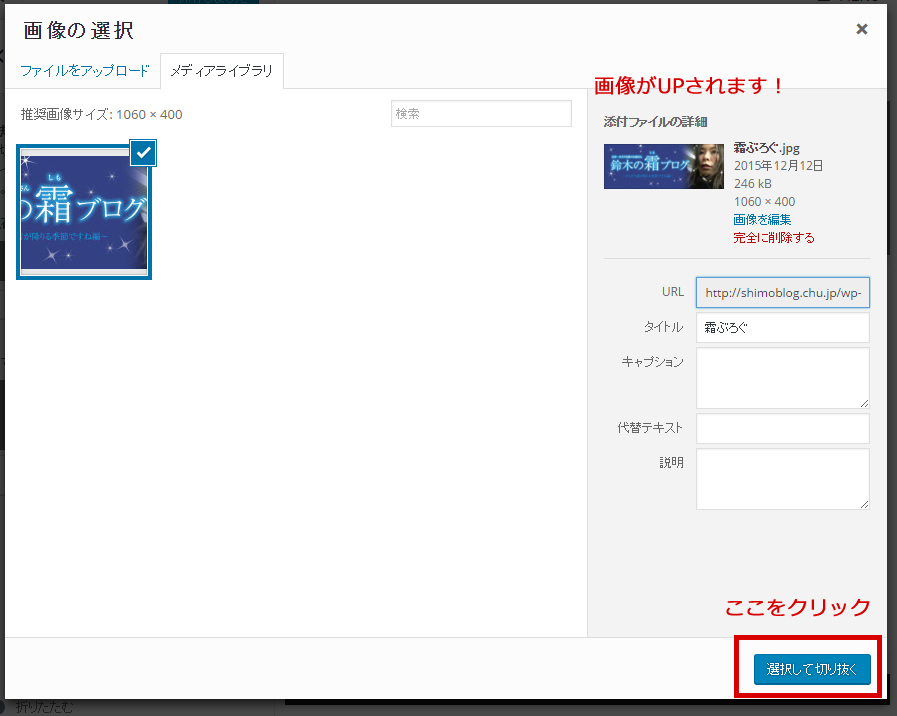
↓画像がUPされたら「選択して切り抜く」ボタンを押し、そのあとの画面に出てくる「切り抜かない」ボタンを押します。

即席でサンプルヘッダー作りました
そうすると……。
ジャジャーン!プレビュー画面でヘッダーが挿入されています。
これでいいかなと思ったら、「保存して公開」ボタンを押します。

ヘッダーが置き換わります♪
最後にブログの表示を確認し、ちゃんと反映されていたら完成です♪
ヘッダーの写真選んだでしょ、とかいう突っ込みはシャットアウトです。

お疲れさまでした♪
あとは記事の投稿をするだけです!
管理画面の、左メニューの「投稿」を押すと記事の編集の画面が出てきますので、記事をいろいろテスト投稿してみてください。
WordPressのブログの書き方は、ネットにゴロゴロ転がっていますので、そちらを参考にするとよいと思います。管理画面を弄っていると、だんだんわかってきますヨ(^^)/。
そしてヘッダー以外も、管理画面でカスタマイズも可能ですので、いろいろ試してみてくださいね♪
…で、今までお使いのブログサービスとやっぱり使い勝手が違うかもしれません。
ブログを書いてみて、使い勝手がどうしても向かないという方もいます。
そんな方は、やっぱり、いまの無料ブログのままでいいでしょう。
書き続けるのが困難になってしまっては本末転倒です。
やっぱりやめた!という方は料金の契約手続きをせずに、無料期間を終わらせてください。
費用は何も発生しません。
これでいく!と思ったら、次のステップ「独自ドメインを取得&設定」へ進みましょう。
(独自ドメインの取得は、試用期間が無いので、申し込むと即契約となり費用が発生します)
あとは独自ドメインを設定するだけ。もう一息でございますヨ。
ここからは、あなた独自のドメインを取得し、ロリポップで取得した仮のドメインを、独自のドメインに置き換えていく作業(手続き)をしていきます。
独自ドメインの取得は、いろいろなサイトでできますが、今回はロリポップと提携しているムームードメインを使います。
【ムームードメイン】
https://muumuu-domain.com/
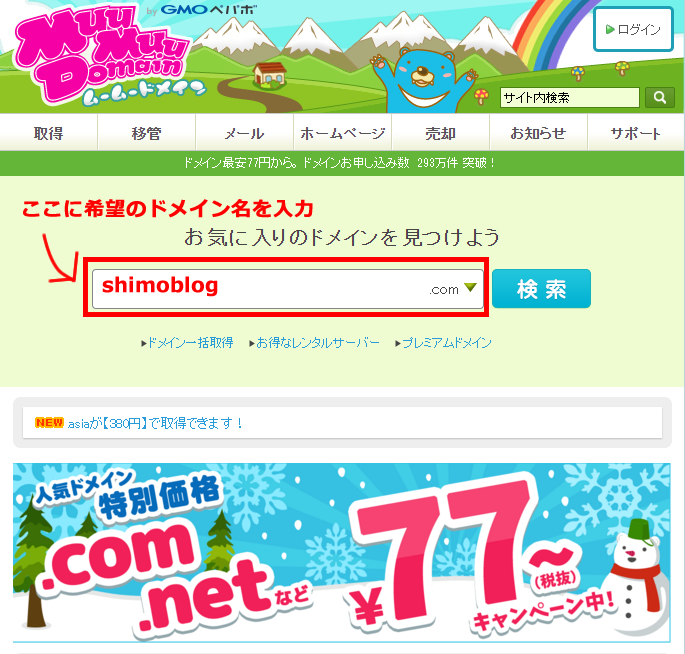
サイトにアクセスしたら、希望のドメイン名をいれて検索しましょう。
ブログ単独で運営していく予定なら「shimoblog.com」みたいな感じで、ブログタイトル自体をドメイン名にしてもよいかもしれません。
しかし、お店を営んでいて、お店のサイトの中にブログを置くようなイメージであれば
「xxxxshop.com」のような、会社名のドメインをとった方が良いと思います。
今後、資産を蓄積していく住所名となるので、よく考えて契約しましょう。

モンハンやりたくなってきた
検索すると、こんな感じで候補の一覧が出てきます↓

個人的にcom、jp がお勧めです。コーポレートサイトのドメインなら、co.jpがよいですね
すでに誰かが使用しているものは使えません。ドメイン名を改めて入力してみましょう。
取得可能なものは「○」ボタンがついていますので、希望のドメインのものをクリックします。
すると契約の画面に移ります。

モンハンがしたいです
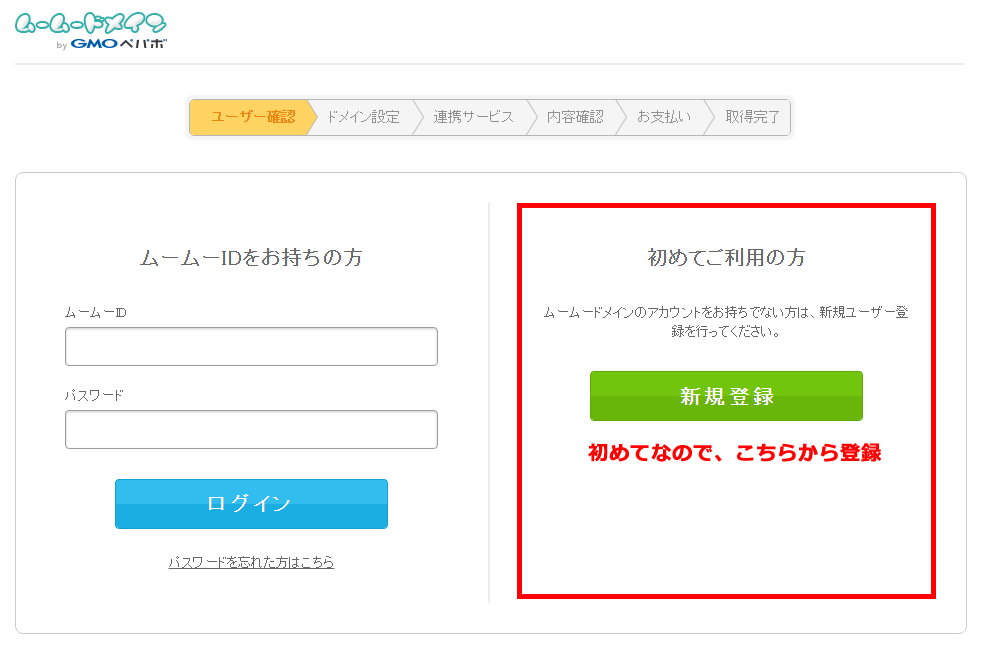
ユーザー情報入力画面に行ったら、必要な情報を入力します。

モンハン、モンハン~♪
個人情報の入力が終わったら、ドメインの契約手続きに入ります。

入力が終わったら「次のステップへ」を押します
色々スルーして、次のステップへ進みます。

するするっとスルー
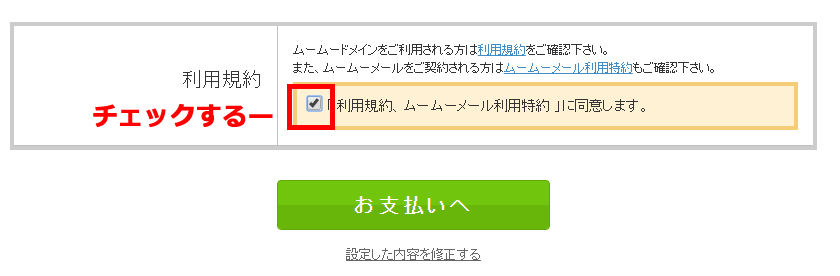
次のステップへ進むと確認画面が出てきますので、ドメイン名や契約内容に間違いがないことを確認し、支払いの手続きに進んでください。(支払い手続きの画面は割愛します)

チェックするー
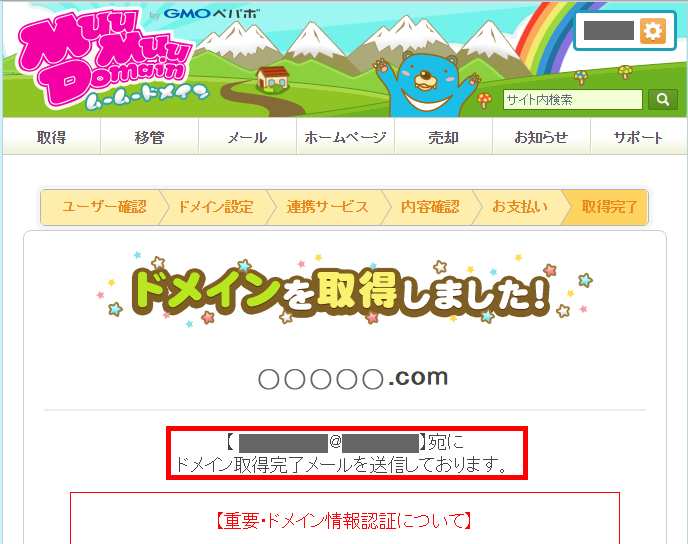
支払いが完了すると↓の画面が出ます。
同時に登録したメールアドレスに、確認照合のためのメールが届いているはずですので、メールを開き、必ず指定されたURLをクリックして手続きをしてください。

ドメイン取得おめでとうございます♪ メールの確認照合も忘れずに!
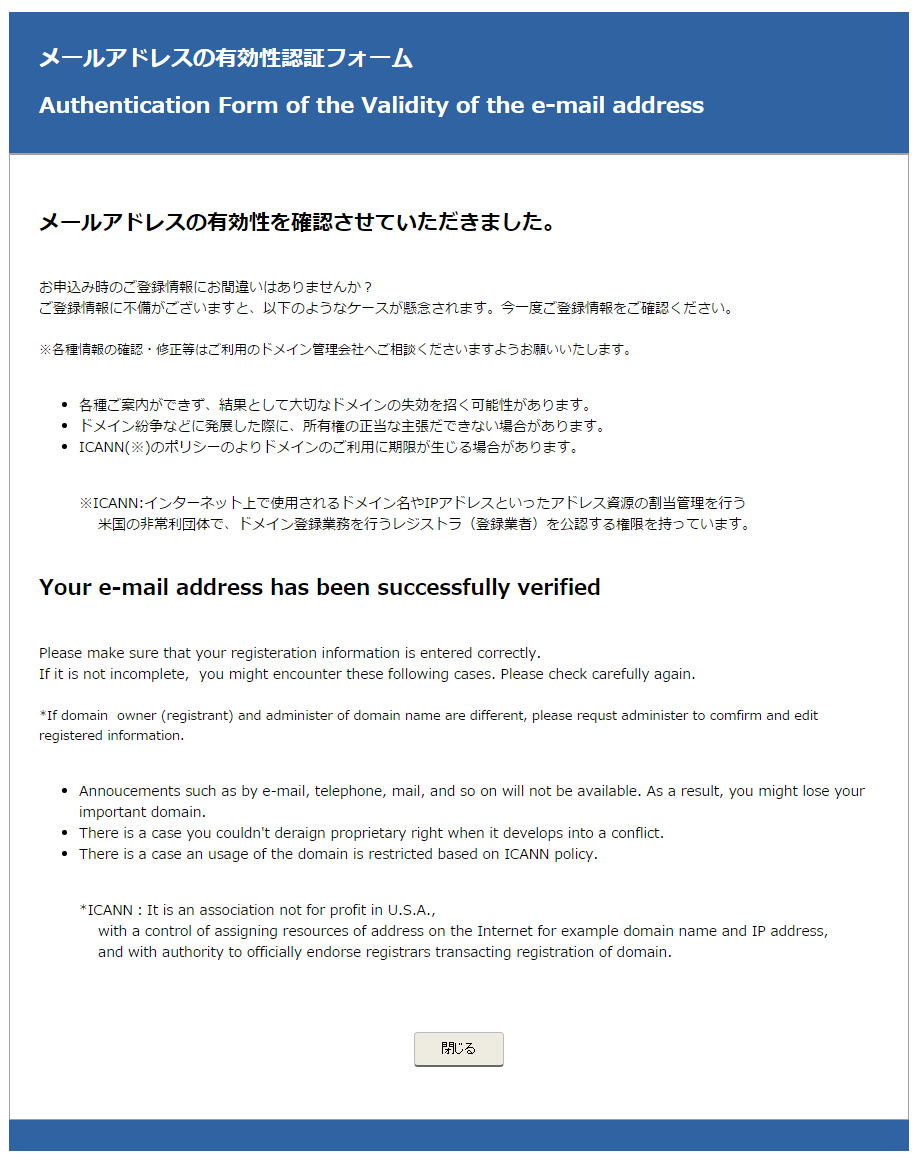
メールのURLクリック手続きをすると、下の画面が表示されます↓
メールの手続きはこれで完了です。

これが表示されればOKです。閉じるボタンを押しましょう
ドメイン取得の手続きは、以上です。
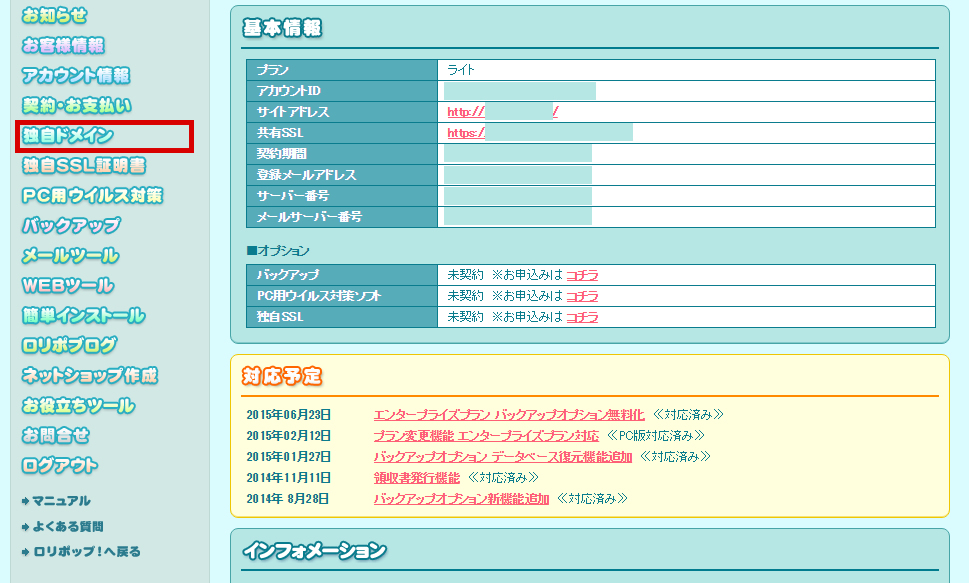
ここからは、ロリポップの仮のドメインに、取得した独自ドメインを置き換える作業をします。ロリポップの管理画面に再びログインしてください。
左のメニューの「独自ドメイン」をクリックします。

待ちに待ったドメインの設定です!
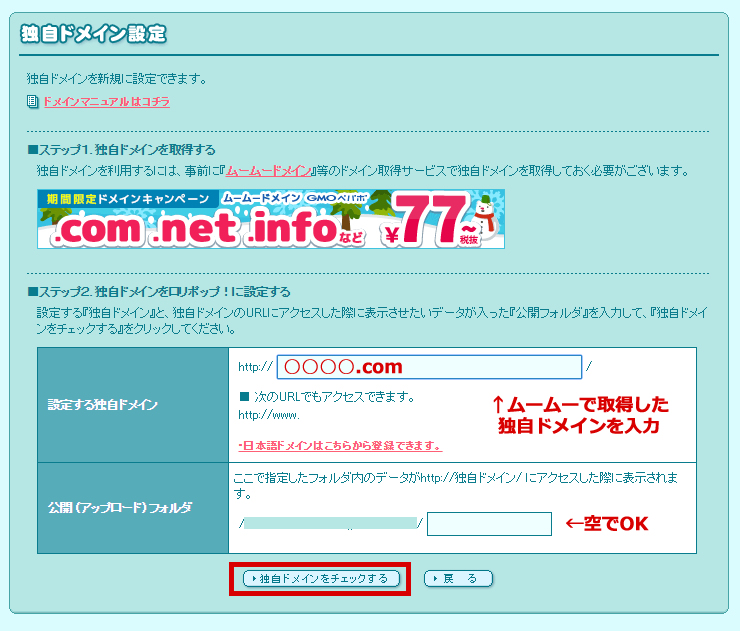
独自ドメインの画面で必要な情報を入力します。

「独自ドメインをチェックする」ボタンを押します
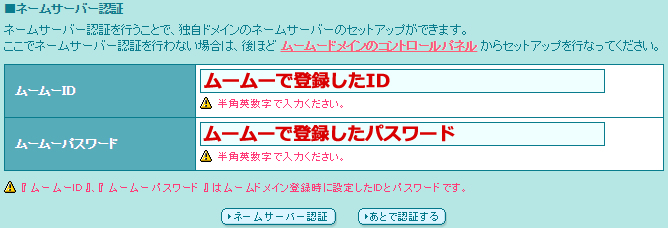
下に↓の画面が出てきますので、ムームーのアカウント情報を入力します。
入力したら、「ネームサーバー認証」のボタンを押し、次の画面で確認、「設定」ボタンを押してください(ポップアップウインドウも出てくるので、OKを押します)

IDとパスワード、忘れてないですよね? むふふ
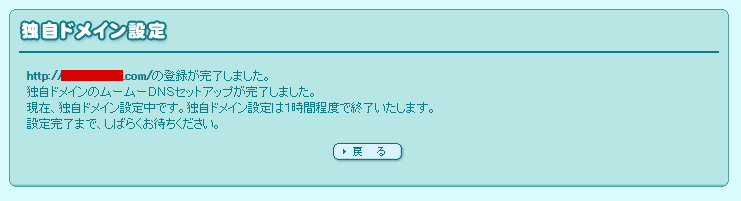
設定が完了すると↓の画面になります。設定が浸透するまで1時間ほどかかるので、もう一度お茶でもしてまったりしてください。

1時間の焦らしプレイですな
で、一時間たったら…
独自ドメインをブラウザに打ち込んでみて、設定したブログが独自ドメインで表示されればOKです!
追記(2015.12.14)
最後に、WordPressの管理画面に入り、左のメニューの「設定」をクリックし、WordPress アドレス (URL)、サイトアドレス (URL)、の欄を独自ドメインに書き換えてください。忘れていました、すみません。
これで「独自ドメインのブログ設置」の作業はすべて完了です!
あ、ロリポップさんのサーバー、10日間はタダですが、それ以降は入金がないとサーバーの契約が無効になってしまうので、継続して利用する方は管理画面の「契約・お支払い」のところから手続きを行ってください。
お疲れ様でした。
追記(2017.02.03)
WordPressは誰でも無料で使うことができる、人気のブログソフトウェアです。
その反面、ハッカーに狙われやすい側面も持っていますので、セキュリティ対策をしっかり行ってください。
こちらが参考になります↓
WordPressのセキュリティを劇的に高める7つの方法(バズ部)
初心者の方には難しいところもあるかもしれませんが、WordPress本体や、プラグインのバージョンアップは手軽にできますので、まずはそこから始めてみてください^^
私の周りにはブログを書いている人がとても多いです。そして毎日、有益な情報を発信されている方がとても多いです。
私も記事を楽しませてもらっている傍ら、技術的な面から、ちょっとでも力添えできたらなと思って、今回の記事を2日間かけて書きました(モンハンやるの我慢しました|д゚))
余計なお世話だよーと感じられてしまったら、それはやばいですな。
これだけダラダラと、相当迷惑ですな(笑)
でも、いつかオリジナルのブログが必要になったとき、そういえばこんな記事もあったなって、少し思い出してもらえたら幸いです。そして、お正月の暇つぶしに、是非。
…あ、そういえば。
埋もれいていたコールドなニュースが1件あったので、今日のブログはそれで締めくくりたいと思います。
先日わたくし「鈴木、仕事やめるってよ」というタイトルでブログをUPいたしました。
しかし、同僚(藤田氏・西山氏)から寄せられたFacebookのコメントがコレでございました。↓
藤田氏「次の職場でもお元気で」
鈴木「退職ですが、引き止めてくれてもいいんですよ? 考えますよ?」
藤田氏「送別会決まったら教えてくださいね!行けたら行きます!」
西山氏「昨日の夜、寝ぼけ眼でタイトル見てすーさん、退職するんかーと思って寝た」
藤田氏、強引に辞めるの前提。
行けたら行くっていって来た人いないし。サッカー日本代表の試合と送別会かぶったら絶対来ないの知っているもんね!
西山氏は数年前まで隣で一緒に仕事をしてきた仲。……なのに、なのに……直ちに寝んなやー!
最後にもう一つ。
ブログを書くうえで有益な情報を発信している、製版 小池君のブログも是非ご覧ください↓
どうしても設置が厳しい方には代行設置のサービスもありますので、よろしければご覧ください^^